Khi mới bắt đầu học thiết kế, chắc chắn bạn sẽ gặp phải không ít khó khăn trong quá trình hiện thực hóa ý tưởng thành sản phẩm đẹp mắt. Ngoài việc thực hành và tham khảo nhiều hơn, học hỏi từ kinh nghiệm của những Designer chuyên nghiệp cũng là cách giúp bạn có thể “lên tay” nhanh hơn.
Bài viết dưới đây sẽ chia sẻ 12 tips thiết kế đồ họa hay và hữu ích dành cho những ai mới bắt đầu học thiết kế đồ họa hoặc những người không theo thiết kế chuyên nghiệp mà chỉ đơn giản là muốn trang bị cho mình thêm một số kỹ năng thiết kế thực tế.
12 tips thiết kế cho Designer mới bắt đầu:
- 1. Thiết kế thật đơn giản
- 2. Sử dụng bảng màu có sẵn
- 3. Kiểm soát kiểu chữ
- 4. Phân cấp thông tin trực quan
- 5. Bắt đầu với các mẫu thiết kế có sẵn
- 6. Luôn sử dụng khoảng trắng
- 7. Sử dụng các yếu tố có sự liên kết với nhau
- 8. Tối ưu hóa khả năng đọc
- 9. Tận dụng tốt khoảng cách
- 10. Xem xét ý nghĩa của màu sắc
- 11. Nắm rõ các kích thước và định dạng trong thiết kế
- 12. Tuân thủ quy trình thiết kế
1. Thiết kế thật đơn giản
Tips số 1 và là tips quan trọng nhất cho những ai mới bắt đầu làm quen với thiết kế đó chính là giữ cho thiết kế đơn giản. Không có gì tệ hơn một thiết kế khó hiểu với quá nhiều chi tiết thừa thãi.
Để giữ mọi thứ đơn giản, hãy tối giản mọi chi tiết khi thiết kế: bắt đầu với những hình khối đơn giản, không sử dụng quá 3 font chữ, kiểm soát và cân bằng màu sắc,…
Bí quyết để có một thiết kế đẹp đó là không nhồi nhét quá nhiều chi tiết và các yếu tố đồ họa vào thiết kế của bạn. Thiết kế cần đạt được sự cân bằng giữa yếu tố thẩm mỹ, khả năng truyền tải thông điệp một cách rõ ràng và hiệu quả.
2. Sử dụng bảng màu có sẵn
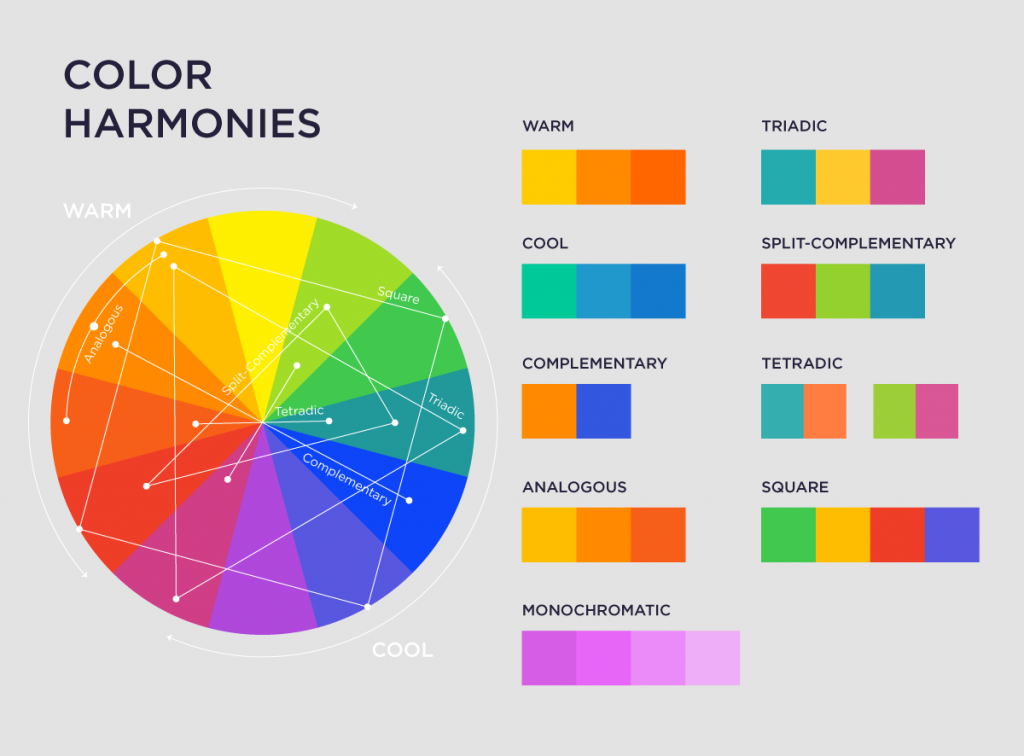
Bảng màu và cách phối màu cũng quan trọng như thông điệp bạn muốn truyền tải trong thiết kế của mình. Tuy nhiên, để kết hợp màu sắc hoàn hảo không phải lúc nào cũng dễ dàng. Việc sử dụng những palette màu có sẵn sẽ giúp bạn có thể lựa chọn những cách phối màu cho thiết kế nhanh chóng và hiệu quả hơn.

Một cách tuyệt vời để tạo bảng màu là trích xuất màu sắc từ hình ảnh/thiết kế có sẵn. Bạn có thể thực hiện việc này bằng công cụ hút màu Eyedropper tool (phím tắt I) trên thanh công cụ trong phần mềm Illustrator/Photoshop để lưu mã màu hoặc tạo 1 bảng palette màu riêng cho mình. Ngoài ra bạn có thể tham khảo thêm những cách phối màu khác trên website Color wheel và thử ứng dụng vào thiết kế của mình nhé!
3. Kiểm soát kiểu chữ
Ngoài phối màu thì lựa chọn font chữ phù hợp cho thiết kế cũng là một công việc khiến nhiều newbie phải đau đầu. Để bắt đầu thì bạn có thể sử dụng những font chữ tiêu chuẩn trước sau đó mới thử kết hợp nhiều font chữ với nhau.

Một nguyên tắc thường được áp dụng khi kết hợp nhiều font chữ với nhau đó là: kết hợp một font serif cho phần tiêu đề với một font sans serif cho nội dung văn bản, sử dụng các font chữ từ cùng một kiểu chữ (typo),… Ngoài ra, bạn cũng không nên sử dụng quá 3 font chữ trên cùng một thiết kế, nó sẽ khiến thiết kế của bạn rối hơn rất nhiều.
4. Phân cấp thông tin trực quan
Phân cấp thông tin trực quan là việc phân cấp tầm quan trọng cho những yếu tố xuất hiện trong thiết kế. Nói một cách dễ hiểu, đó là cách sắp xếp tiêu đề chính, tiêu đề phụ để dẫn dắt thị giác của người xem và tập trung sự chú ý của họ vào phần nội dung chính trong thiết kế.

Để tạo ra sự phân cấp thông tin rõ ràng và trực quan trong thiết kế, bạn có thể thay đổi kích thước, màu sắc của hình ảnh hoặc các yếu tố khác để làm nổi bật nội dung bạn muốn nhấn mạnh. Ngoài ra, hãy tham khảo thật nhiều mẫu thiết kế từ những Designer khác để học hỏi thêm cách họ phân cấp thông tin.
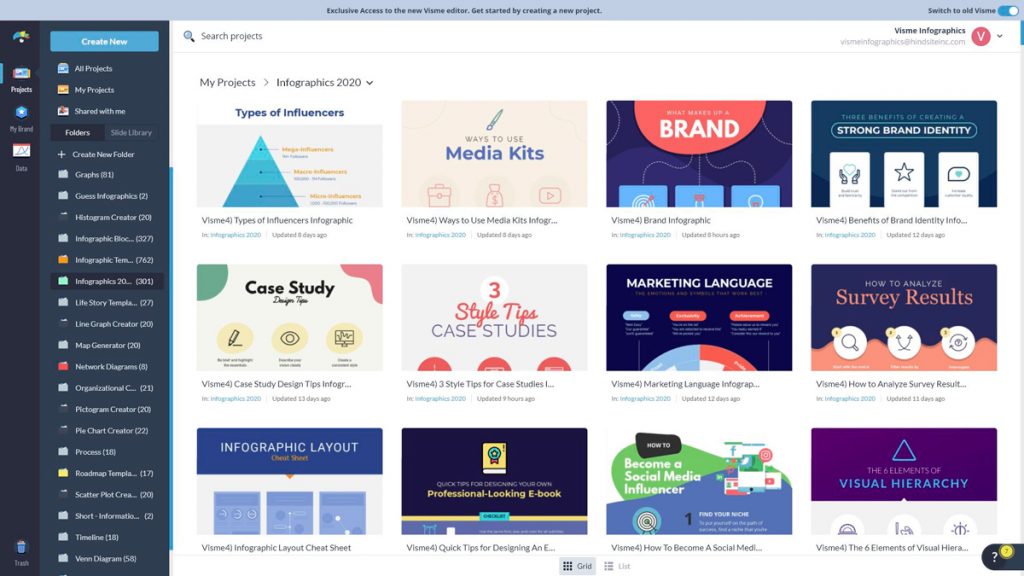
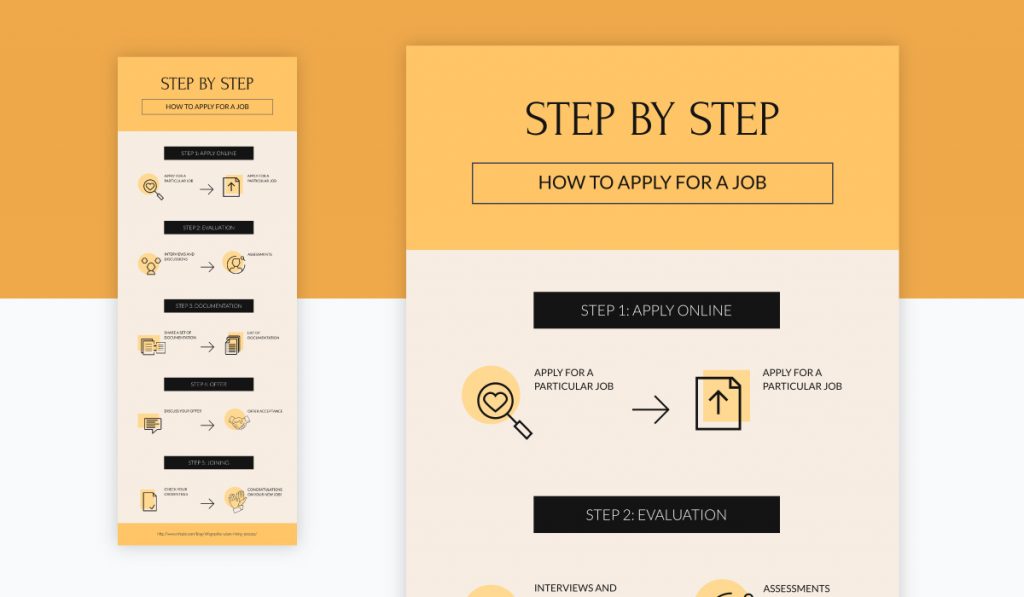
5. Bắt đầu với các mẫu thiết kế có sẵn
Khi mới bắt đầu bạn có thể sử dụng những mẫu thiết kế có sẵn được đăng tải miễn phí trên các website phổ biến hiện nay như: Canva, Uplevo, Freepik, Pikbest,… Những website này cho phép bạn có thể thao tác chỉnh sửa ngay trên website hoặc lựa chọn một mẫu thiết kế mình muốn, tải về và chỉnh sửa một cách dễ dàng và nhanh chóng.

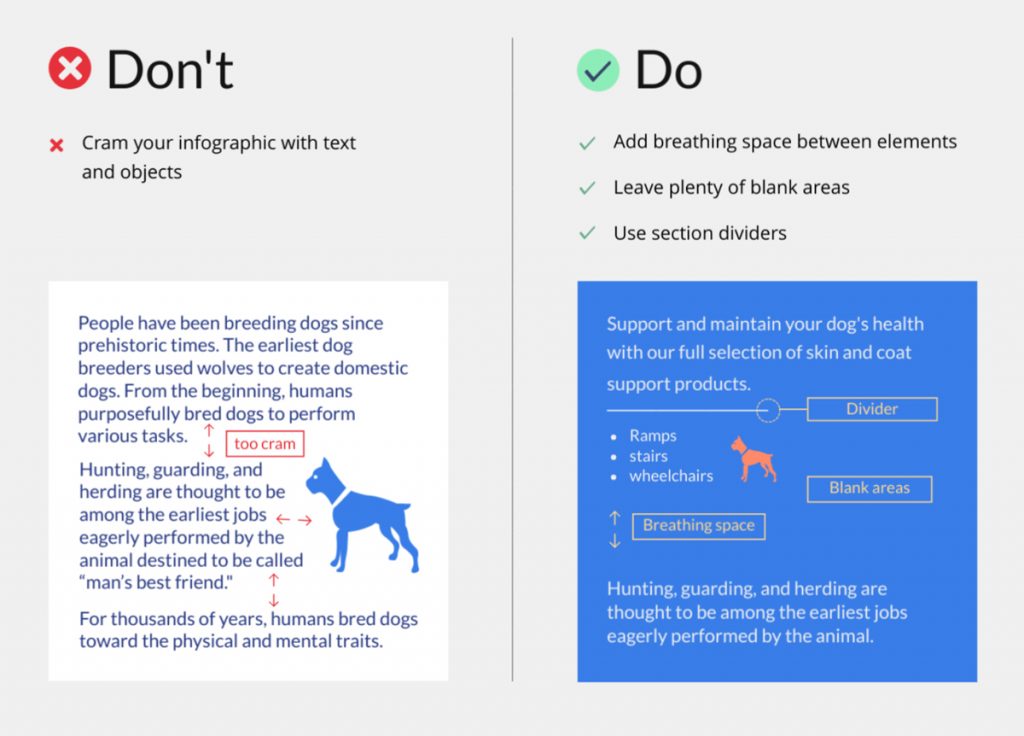
6. Luôn sử dụng khoảng trắng
Khoảng trắng là phần không gian trống mà ở đó không chứa văn bản, hình ảnh hay bất kì yếu tố đồ họa nào khác. Tuy nhiên, khoảng trắng không có nghĩa là không gian màu trắng mà nó có thể là bất kỳ màu sắc nào. Sử dụng khoảng trắng hợp lý sẽ làm cho thiết kế hài hòa, gọn gàng và giúp tăng khả năng đọc cho người xem. Ngoài ra, khoảng trắng cũng hỗ trợ phân cấp thông tin và tạo sự cân bằng tổng thể cho thiết kế.

Sử dụng khoảng trắng không phải là một kỹ thuật dễ ứng dụng đối với những nhà thiết kế mới bắt đầu, vì thế bắt đầu với những thiết kế tối giản sẽ là một cách hay để làm quen với cách sử dụng khoảng trắng.
7. Sử dụng các yếu tố có sự liên kết với nhau
Khi bạn thêm các yếu tố vào thiết kế của mình thì cần đảm bảo chúng có sự liên kết với nhau. Điều này áp dụng cho tất cả các yếu tố đồ họa cơ bản: đường nét, biểu tượng, hình khối, hình minh họa và font chữ.

Việc sử dụng những yếu tố có sự liên kết chặt chẽ với nhau sẽ giúp thiết kế của bạn đạt được sự logic cũng như phân cấp thông tin rõ ràng hơn. Để có thể hiểu rõ hơn về sự liên kết giữa các yếu tố trong thiết kế, bạn hãy dành một chút thời gian tìm hiểu về chúng trước khi áp dụng vào những thiết kế nhé!
8. Tối ưu hóa khả năng đọc
Một mẹo tuyệt vời khác là luôn làm cho phần nội dung trong thiết kế của bạn trở nên dễ đọc. Để làm được điều này, bạn có thể sử dụng màu sắc tương phản giữa background và màu văn bản, lựa chọn những font chữ dễ đọc cho phần nội dung, sắp xếp tiêu đề chính – tiêu đề phụ, căn chỉnh kích thước và khoảng cách giữa các phần nội dung hợp lý,…

9. Tận dụng tốt khoảng cách
Khoảng cách là một trong những yếu tố quan trọng để tạo ra bố cục hài hòa cho thiết kế. Chúng có thể là khoảng cách giữa các lề, giữa các yếu tố: đường nét, hình ảnh, hình khối, khoảng cách dòng và khoảng cách giữa các chữ cái,… Khoảng cách hoạt động như một quy tắc giúp bạn sắp xếp các yếu tố trong thiết kế, giữ chúng cân bằng và bổ sung cho nhau.

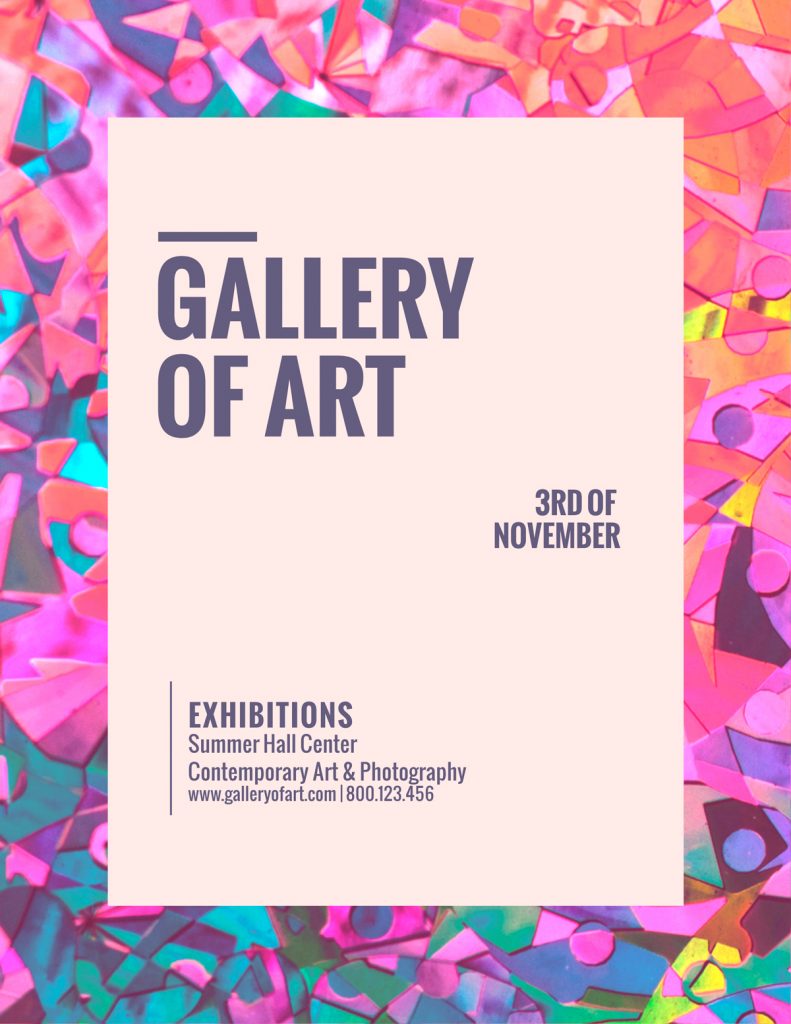
10. Xem xét ý nghĩa của màu sắc
Mỗi một màu sắc sẽ đại diện cho những ý nghĩa riêng và sẽ mang lại cảm xúc khác nhau cho người xem. Vì thế, khi bạn chọn màu sắc cho thiết kế của mình, hãy xem xét đến cảm xúc, ý nghĩa mà mỗi màu sắc đại diện và đưa ra sự lựa chọn phù hợp. Ví dụ: màu đỏ tạo cảm giác mạnh mẽ, màu đen mang lại cho sự sang trọng, màu xanh dương đại diện cho sự tin cậy, màu xanh lá cây thể hiện sự phát triển, màu vàng mang đến cảm giác ấm áp,…
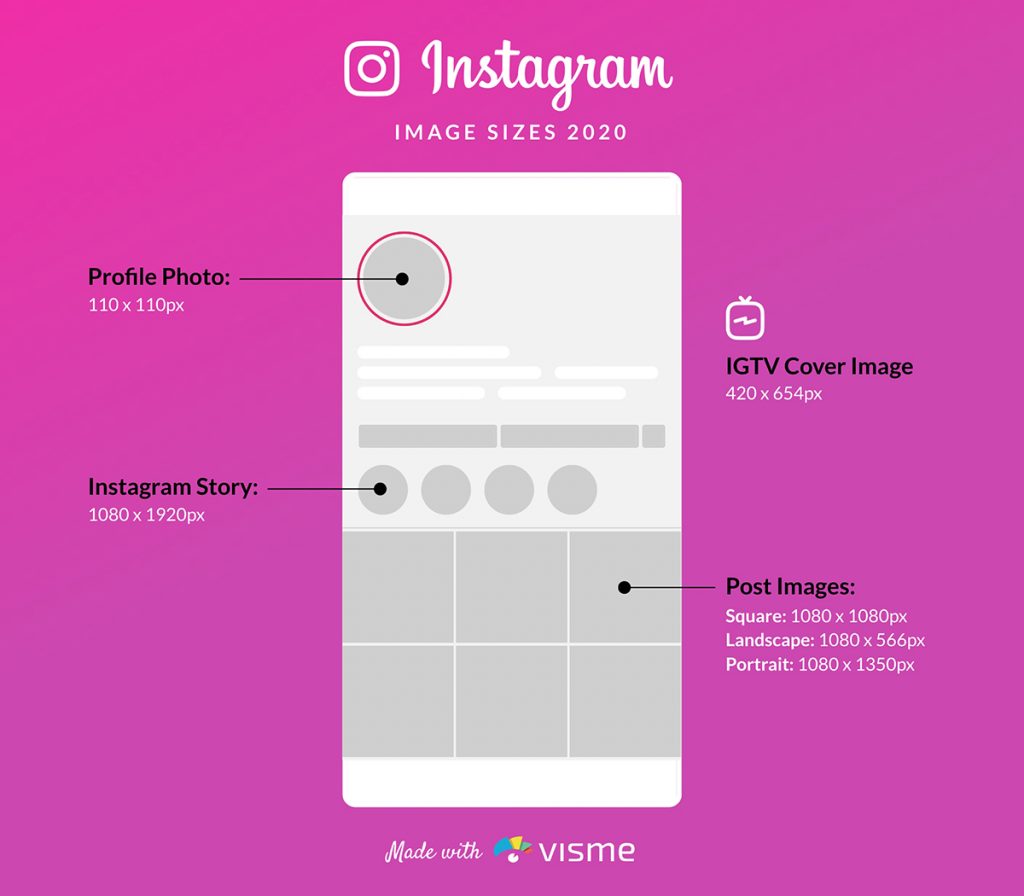
11. Nắm rõ các kích thước và định dạng trong thiết kế
Đừng bao giờ thiết kế mà không biết chính xác kích thước và mục đích sử dụng của nó. Mặc dù bạn có thể thay đổi kích thước sau đó, nhưng sẽ phải điều chỉnh lại để phù hợp với kích thước mới. Vì thế, hãy nghiên cứu về kích thước hình ảnh đối với từng mục đích để đảm bảo sự chính xác khi sử dụng chúng.
Bên cạnh đó, bạn cũng nên nghiên cứu thêm về những định dạng trong thiết kế để chọn được định dạng phù hợp khi lưu/xuất file thiết kế. Ví dụ: bạn sẽ cần file JPEG/PNG cho hình ảnh web, tệp HTML5 cho hoạt ảnh,… Phân tích những định dạng file bạn cần trước khi bắt đầu để có thể lựa chọn cách export phù hợp cho từng mục đích sử dụng.

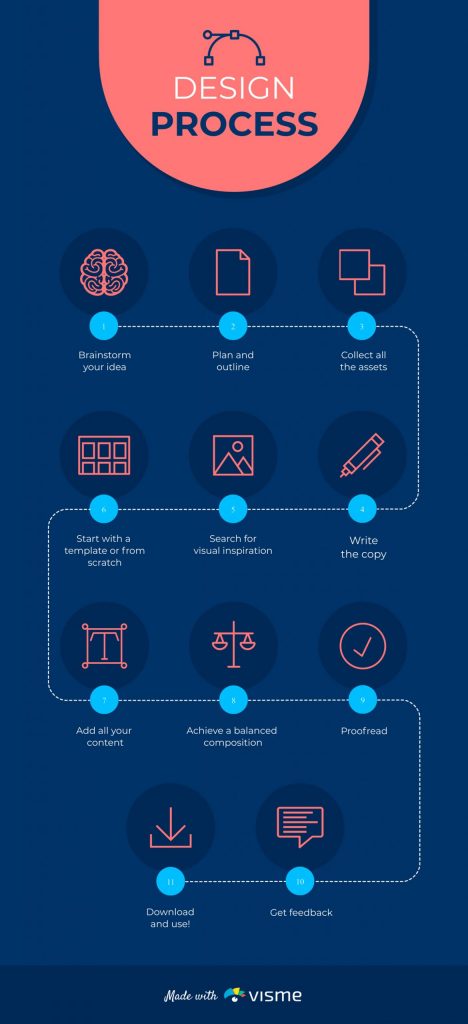
12. Tuân thủ quy trình thiết kế
Tips cuối cùng trong danh sách này đó là tuân thủ quy trình thiết kế. Trước khi muốn thiết kế một ý tưởng gì đừng vội bắt tay vào thiết kế luôn mà hãy dành thời gian: tìm kiếm và phác thảo ý tưởng, chuẩn bị tài nguyên, lập kế hoạch và bắt tay vào thực hiện. Khi làm việc theo quy trình thiết kế, bạn có thể tập trung cao hơn vào việc tạo ra một bản thiết kế thành công.
Mới bắt đầu bước chân vào ngành bạn sẽ gặp phải rất nhiều khó khăn nhưng nếu kiên trì và luyện tập không ngừng, chắc chắn các bạn sẽ thành công. Hy vọng với 12 tips thiết kế trên đây, các bạn Designer mới bắt đầu có thể tham khảo và thử áp dụng nếu cần. Hãy cùng chờ đợi những bài viết bổ ích khác từ chúng mình nhé!
Nguồn: Visme.com
Việt hóa bởi FPT Arena Multimedia



























































Để lại đánh giá