Nếu như các tác phẩm mỹ thuật phải trải qua nhiều phong trào và thời kỳ thì thiết kế web trực quan (visual web design) cũng có nhiều xu hướng. Khác biệt duy nhất đó là chu kỳ đào thải các xu hướng thiết kế web diễn ra nhanh hơn nhiều, chỉ trong vài năm thôi chứ không kéo dài hàng thập kỷ như các tác phẩm mỹ thuật.

Ngày nay màu sắc tươi sáng và rực rỡ đang là xu thế, tuy nhiên đừng nghĩ là cứ áp dụng chúng vào trang web của bạn thì nhìn nó sẽ tiên tiến và hiện đại ngay, thực tế không đơn giản như vậy đâu. Trong bài viết này hãy cùng RGB khám phá 7 xu hướng màu sắc mới nhất cho thiết kế web, cũng như lý giải logic đằng sau chúng và cùng xem qua một số mẫu website đã áp dụng thành công nhé.
1. Đơn sắc (Monochromatic schemes)
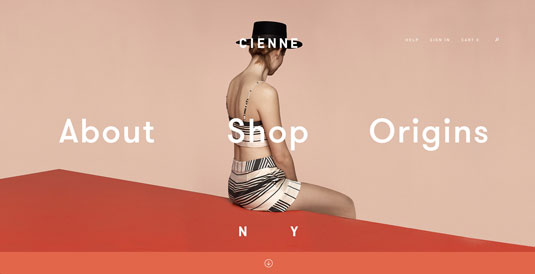
Ngày nay phong cách tối giản đang rất được ưa chuộng, chính vì vậy rất nhiều website chọn xu hướng màu đơn sắc (sử dụng nhiều sắc thái của cùng một màu) để phù hợp với phong cách này. Phong cách này thường thích hợp với các màu sáng. Nhờ ít gây mất tập trung và độ tương phản giữa các màu thấp, các nhà thiết kế có thể thử nghiệm nhiều lựa chọn màu sắc táo bạo hơn.

Ví dụ ở trên của Line Equality đã chứng tỏ điều này. Chúng ta biết rằng màu xanh sáng thường không hợp đi chung với các màu khác. Bằng cách sử dụng chính màu này cho giao diện, thay vì cạnh tranh thì nó đã làm nổi bật chủ thể (con rối) lên rất nhiều.
Cùng với các thiết kế mang phong cách tối giản khác như font chữ trắng đậm hay nút bấm trong suốt (ghost buttons), xu hướng màu đơn sắc kiểm soát tính trực quan của trang web giúp cho trang web dễ nhìn cũng như dễ sử dụng hơn.
Về bản chất các màu sáng rất hào nhoáng và bắt mắt, vì vậy nếu sử dụng quá lố và quá nhiều màu sáng cạnh nhau sẽ tạo ra một mớ hỗn độn trên màn hình. Và xu hướng màu đơn sắc chính là cứu tinh sẽ giải quyết vấn đề này một cách triệt để.
2. Tương phản trên nền tối (Contrast with dull colours)
Một trong những lo ngại của nhiều người khi sử dụng thiết kế mang phong cách tối giản đó là sự tẻ nhạt, đây chính là lúc xu hướng tương phản phát huy tác dụng.

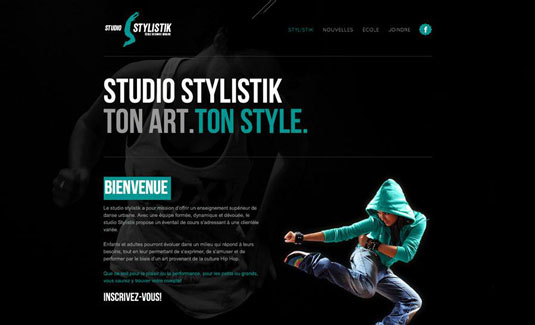
Các nhà thiết kế của Studio Stylistik đã tính toán rất kỹ lưỡng khi kết hợp màu xanh ngọc lam trên nền đen để tạo ra một mô hình thị giác rất bắt mắt (ở đây layout của trang web còn được sắp xếp theo kiểu Z-pattern, một mô hình sắp xếp thông tin rất hiệu quả mà các bạn có thể tìm hiểu thêm tại đây: Web UI Design for the Human Eye)
Sự lặp lại của màu xanh ngọc lam trong bộ chữ, logo và đồ họa đã làm nổi bật mọi phần tử màu sắc trên một nền đen áp đảo.
3. Blocking và hovering
Xu hướng blocking và hovering không chỉ được nhiều người biết đến qua diện mạo bắt mắt của nó mà còn ở tính năng sử dụng, đặc biệt là đối với các websites có giao diện dạng thẻ (card-style interfaces).
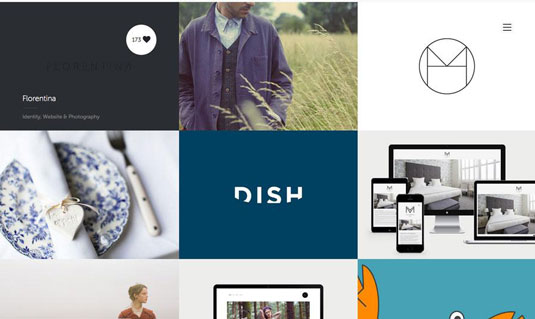
Blocking là cách bố trí layout theo dạng mạng lưới (grid-based) mà trong đó các khối (blocks) và thẻ (cards) được phân biệt với nhau bằng nhiều màu sắc ấn tượng. Còn hovering ám chỉ đến các phần tử trong một website (đặc biệt là thẻ – cards) sẽ tự động đổi màu khi rê chuột lên phía trên. Mặc dù blocking và hovering có thể được dùng riêng lẻ, nhưng thường người ta sẽ kết hợp cả hai phương pháp này lại với nhau để tạo nên ấn tượng mạnh mẽ hơn.

Ví dụ như trang web của PFD, các bạn có thể thấy một số thẻ bài có màu sắc rất nổi bật khi đứng cạnh nền trắng của các thẻ khác. Khi các bạn rê chuột lên trên một thẻ bất kỳ, nó sẽ tự động đổi màu (thẻ trên cùng bên trái) và thể hiện số lượt yêu thích. Chức năng này đóng vai trò như một biển báo cực kỳ hữu dụng, vì nó gợi ý rằng đối tượng mà bạn đang rê chuột lên có thể click được.
Blocking và hovering vừa mang tính thực tiễn lại vừa thể hiện được phong cách. Bên cạnh đó cả hai hỗ trợ cho nhau một cách hoàn hảo: blocking tạo ra một layout mời gọi sự tương tác, hovering hỗ trợ làm cho sự tương tác này diễn ra một cách mượt mà hơn.
4. Texture
Mặc dù texture thường được sử dụng cho nền trung tính, tuy nhiên trong nhiều trường hợp nó có thể kết hợp với màu sáng và mang lại hiệu quả vượt trội.

Trang web Tacospillet dùng toàn bộ hình nền cho tiền cảnh lẫn hậu cảnh với texture, nhờ vậy các màu sáng đã được làm nhẹ đi. Texture cũng khiến cho đồ họa nhìn có thẩm mỹ hơn, không bị giống thật quá đà.

Trùng hợp thay, một trang web liên quan đến thực phẩm khác, Joyride Taco House, đã chỉ cho chúng ta thấy texture thực sự làm nổi bật giao diện như thế nào. Cái bóng bên dưới tiêu đề chính đã tách biệt nó ra khỏi các phần còn lại với một chút chiều sâu, trong ghi những lằn màu xanh trong logo thu hút người xem ngay từ cái nhìn ban đầu.
Texture đã làm cho trang web trông nhẹ nhàng vui vẻ, giống như phong cách của chính nhà hàng này vậy.
5. Làm nổi bật văn bản (Highlighting text)
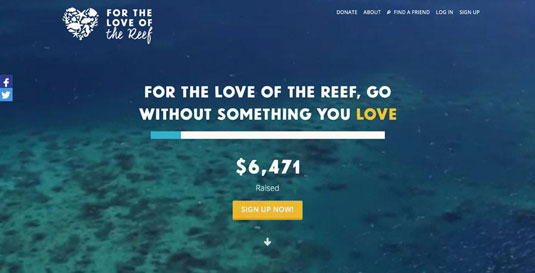
Màu sắc tươi sáng rất hữu ích trong việc làm nổi bật một số chữ trong khối văn bản, đặc biệt là khi tương phản với một nền tối hơn như chúng ta đã đề cập ở trên. Văn bản có màu sắc rực rỡ sẽ nhấn mạnh và thậm chí còn ảnh hưởng đến việc chuyển tải thông điệp.

Đoạn text trên trang web For the Love of the Reef ở trên nhấn mạnh vào chỉ chữ “love”. Đây là một mẹo thị giác rất thông minh khi nút kêu gọi hành động (Call-to-action) “Sign up now” cũng được highlight bằng màu vàng, tạo nên một mối liên kết chặt chẽ với chữ “love” ở phía trên. (Vui lòng xin phép tác giả và RGB.vn khi đăng tải lại bản dịch này).
6. Nút bấm/Yếu tố giao diện người dùng (Buttons/UI elements)
Cũng giống như văn bản, màu sắc tươi sáng cũng có thể được dùng để làm nổi bật các nút bấm (buttons) trong trang web hoặc các yếu tố giao diện người dùng (UI elements) khác để thu hút sự chú ý của người sử dụng.

Lấy ví dụ của trang web Hega ở trên, nút kêu gọi hành động “Case studies” màu đỏ trên nền trắng đen đã thu hút mọi sự chú ý về phía nó.

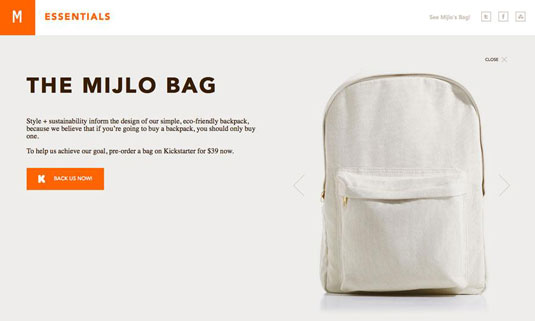
Tương tự như vậy, nút kêu gọi hành động “Back us now” màu cam của Mijlo trông cực nổi bật nhờ vào background cũng như hình ảnh sản phẩm với màu trắng đồng nhất.
7. Hỗ trợ định đướng (Navigational aids)
Việc đánh dấu sách vở và hồ sơ bằng màu sắc để phục vụ cho việc tìm kiếm đã được biết đến và sử dụng từ rất lâu, bằng chứng là có rất nhiều tổ chức và công ty đã và đang làm điều này. Cho nên áp dụng nó cho việc định hướng trang web của bạn là một việc làm đúng đắn vì màu sắc có thể giúp bạn dễ dàng chia trang web ra nhiều phần/mục khác nhau. Điều này đặc biệt hữu ích cho những trang web chứa nhiều thông tin, giúp người dùng nhanh chóng định hướng cũng như tiếp cận thông tin mà mình mong muốn.

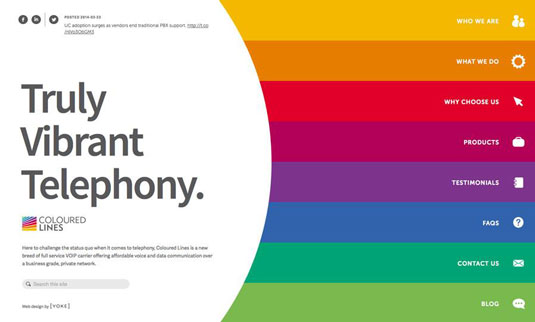
Trang web Coloured Lines ở trên dùng các màu trong quang phổ của cầu vồng để phân vùng 8 phần chính trong trang web của họ. Có thể hơi không chính thống, nhưng nếu ta xem xét đến tên của công ty họ (Coloured Lines) thì nó hoàn toàn phản ánh đúng bản sắc cũng như thương hiệu. Người dùng desktop có thể sẽ không quen, nhưng người dùng di động sẽ thích thiết kế này vì họ đã quen với thanh menu điều hướng dạng kéo. (Vui lòng xin phép tác giả và RGB.vn khi đăng tải lại bản dịch này).





















































Để lại đánh giá