Cùng tìm hiểu quy trình thiết kế logo cho myNitelife.
RGB đã từng giới thiệu đến các bạn chi tiết quy trình thiết kế logo Complete Revamp từ bản brief đến Illustrator, hôm nay hãy tiếp tục theo dõi các bước làm nên logo myNitelife.
Phát triển thương hiệu cho website có tên myNitelife là một dự án cá nhân giữa tôi và một người bạn chuyên làm về phát triển Web. Và một trong những công việc đầu tiên của dự án là thiết kế một logo cho riêng nó. Trong bài viết này, tôi sẽ hướng dẫn các bạn toàn bộ quá trình thiết kế logo myNitelife từ lúc nó vẫn còn là ý tưởng được phác thảo trên giấy cho đến khi là một logo hoàn chỉnh được sử dụng trên website.
Những thông tin cơ bản về logo
Toàn bộ ý tưởng đằng sau myNitelife là chuyên cung cấp trực tuyến cho người dùng danh sách các địa điểm quán bar, nhà hàng, câu lạc bộ vui chơi về đêm của thành phố Sheffield cùng với những đánh giá, xếp hạng của họ. Ngoài ra, trang web còn bao gồm một bản vẽ quy hoạch được vẽ dựa trên bản đồ của thành phố, qua đó người dùng có thể lên kế hoạch lộ trình giữa các địa điển vui chơi và gửi cho bạn bè của họ.
Với những thông tin trên tôi nghĩ thương hiệu sẽ hướng đến đối tượng từ 18-40 tuổi và logo cần diễn tả được sự vui vẻ và gợi cảm về những thú vui về đêm của thành phố.
Giai đoạn đầu tiên trong quá trình thiết kế là viết ra một vài ý tưởng và vẽ nháp nó trên giấy. Những ý tưởng ban đầu của tôi được vẽ phác thảo bao gồm về đèn sân khấu, kiểu chữ tròn, những hình người nhảy múa, hình dạng mặt trăng, và các kiểu chữ Serif sang trọng.
Sau đó tôi sử dụng Adobe IIlustrator để xem qua các kiểu chữ khác nhau như từ các dạng chữ mỏng và hiện đại của kiểu chữ sans-serif, cho đến các dạng chữ gợi cảm và trang nhã của kiểu chữ Serif.
Giai đoạn tiếp theo là phát triển ý tưởng cho những kiểu chữ khác nhau đã được lựa chọn trong bản nháp logo, dựa trên những ý tưởng ban đầu đã được vẽ phác thảo trước đó. Để lên kế hoạch trước cho logo của website, mà tôi biết rằng nó sẽ được phối với những màu sắc khá tối, nên tôi đã phát triển logo trên nền màu đen để chắc rằng nó nhìn đẹp nhất.
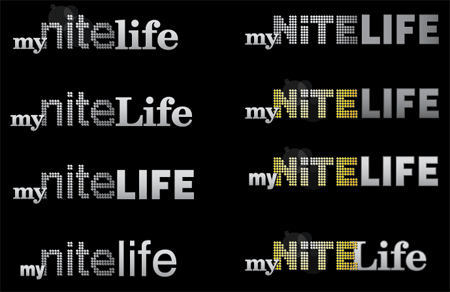
Những ý tưởng cho logo liên tục phát triển và được tôi tổng hợp lại thành 4 phiên bản. Sau đó tôi lại gửi những phiên bản này cho bạn bè của mình để có thêm ý kiến nhận xét từ họ.
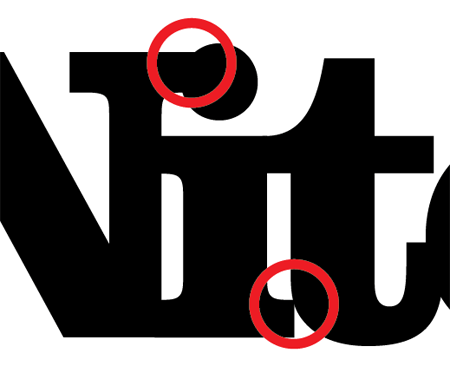
Phiên bản logo được chọn toàn bộ đều sử dụng dạng chữ Slab-Serif, điểm này đã được tôi tập trung vào và chỉnh sửa đôi chút để tạo thành 2 phiên bản logo mới. Chỉnh sửa đầu tiên là giảm bớt khoảng cách giữa các cặp ký tự chữ trong logo ( Hiệu chỉnh Kerning) làm cho các ký tự nối vào nhau. Chỉnh sửa thứ hai là thay đổi dấu chấm trên ký tự “I” trong từ Nite thành hình trăng lưỡi liềm để miêu tả yếu tố thời gian ban đêm.
Việc hiệu chỉnh Kerning chặt đã mang đến cho logo một diện mạo hiện đại và hấp dẫn hơn, nhưng nó lại làm cho dấu chấm tròn của ký tự “I” xen vào ký tự ‘N’ , nên việc tôi sử dụng hình mặt trăng lưỡi liềm là một giải pháp hoàn hảo. Thêm nữa, cần loại bỏ đi một phần của chữ “I” theo nét của chữ “t” để xử lý việc chạm vào nhau giữa hai ký tự chữ này.
Vậy là logo phác thảo cơ bản đã được hoàn thiện ở dạng đơn sắc.
Vẽ logo myNitelife trong Adobe IIIustrator
Bây giờ các bạn đã hiểu được những ý tưởng ẩn chứa trong logo myNitelife, tiếp theo tôi sẽ hướng dẫn cho các bạn các sử dụng phần mềm Adobe IIIustrator để vẽ logo từ bản phác thảo trên.
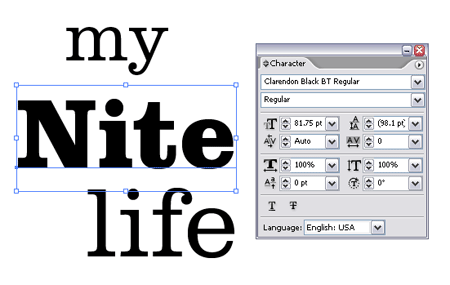
 Trước hết, các bạn gõ những từ “ my ”, “ Nite ” và “ life ” và chọn font chữ tên Clarendon cho chúng. Dùng kiểu chữ light cho hai chữ “my” và “life”, kiểu chữ black cho chữ “Nite”.
Trước hết, các bạn gõ những từ “ my ”, “ Nite ” và “ life ” và chọn font chữ tên Clarendon cho chúng. Dùng kiểu chữ light cho hai chữ “my” và “life”, kiểu chữ black cho chữ “Nite”.
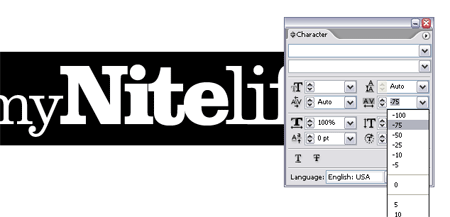
 Chọn thông số Kerning là -75 trong Bảng Character cho các ký tự trên
Chọn thông số Kerning là -75 trong Bảng Character cho các ký tự trên
 Bổ sung thêm những hiệu chỉnh Kerning cho từng ký tự chữ riêng lẻ, chắc rằng tất cả các ký tự phải nằm chồng lên nhau một chút. Để hiệu chỉnh Kerning cho các ký tự các bạn nhấn giữ phím ALT cùng với phím mũi tên trái, phải.
Bổ sung thêm những hiệu chỉnh Kerning cho từng ký tự chữ riêng lẻ, chắc rằng tất cả các ký tự phải nằm chồng lên nhau một chút. Để hiệu chỉnh Kerning cho các ký tự các bạn nhấn giữ phím ALT cùng với phím mũi tên trái, phải.
 Như đã nói ở trên, bây giờ các bạn cần thêm một đường lượn đẹp chạy dọc theo ký tự “ I ” và thay dấu chấm trên ký tự I bằng hình mặt trăng lưỡi liềm.
Như đã nói ở trên, bây giờ các bạn cần thêm một đường lượn đẹp chạy dọc theo ký tự “ I ” và thay dấu chấm trên ký tự I bằng hình mặt trăng lưỡi liềm.
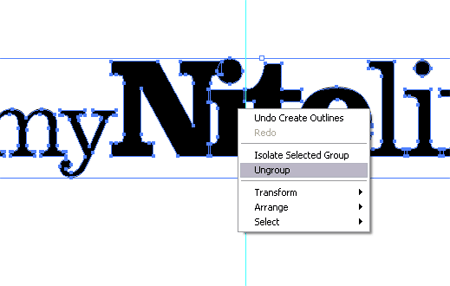
Các bạn vào menu Type à Create outline, biến đổi các ký tự chữ thành dạng shape. Tiếp theo, các bạn chọn logo, nhấp chuột phải và chọn Ungroup để tách nhóm chúng thành các ký tự chữ riêng lẻ. Đặt một đường Guide nằm sắt cạnh bên phải của chữ “I” như hình minh họa trên.
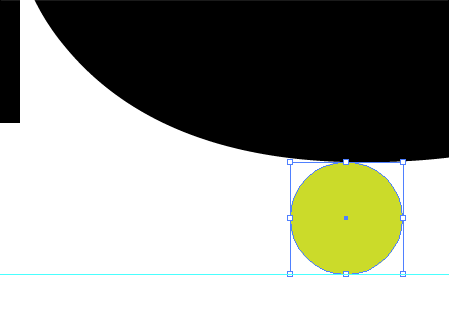
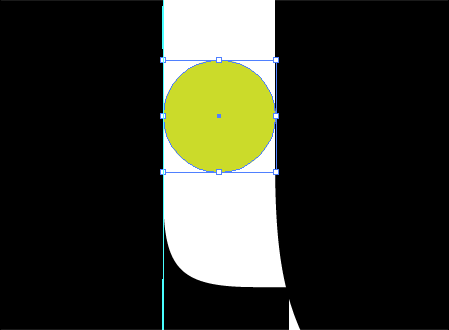
Vẽ một hình tròn để đo khoảng cách giữa hai chữ “I” và “t”.
 Dùng hình tròn có kích thước tương tự, đặt đường Guide thứ hai như hình minh họa trên.
Dùng hình tròn có kích thước tương tự, đặt đường Guide thứ hai như hình minh họa trên.
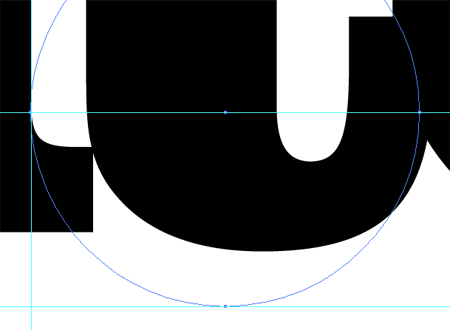
Đường Guide thứ ba được đặt sẽ nằm ở phần thấp nhất của cạnh thẳng của chữ “I”. Tạo mới một hình tròn lớn, đặt nó nằm song song với nét ngoài của chữ “I” như hình minh họa trên.
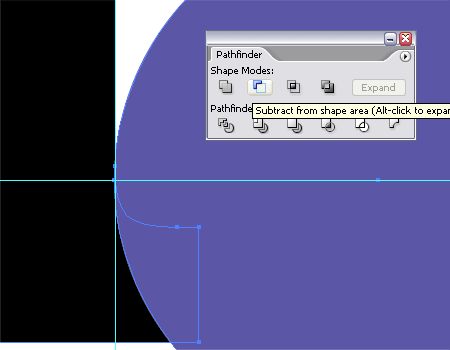
Tiếp theo, chọn Subtract from Shape Area trong bảng công cụ Pathfinder để loại bỏ đi phần dư của chữ “I”
 Hình dạng của chữ cái “I” sau khi được xử lý đã tạo cho logo có thêm nét độc đáo.
Hình dạng của chữ cái “I” sau khi được xử lý đã tạo cho logo có thêm nét độc đáo.
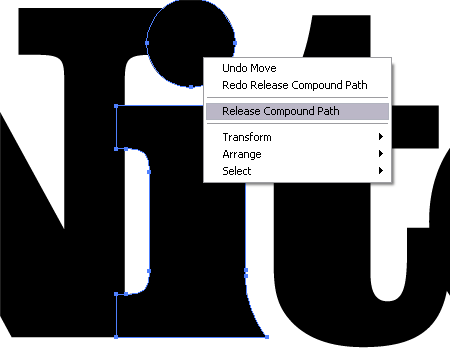
Việc hiệu chỉnh sau cùng cho logo là thêm hình trăng lưỡi liềm để thể hiện sự liên quan đến khía cạnh về đêm của thương hiệu. Để chỉnh sửa chữ “I” các bạn dùng lệnh Compound Path để tách riêng biệt shape hình chữ “ I ” và dấu chấm tròn thành hai hình khác nhau.
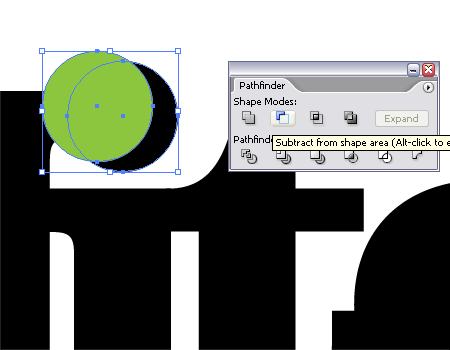
Tạo một hình tròn mới có kích thước bằng với kích thước của dấu chấm. Tiếp theo, dùng hình tròn đó loại bỏ đi một phần dấu chấm để tạo ra hình mặt trăng lưỡi liềm.
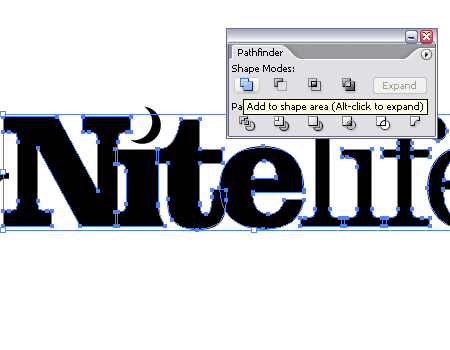
 Bước sau cùng là kết hợp tất cả các ký tự chữ riêng lẻ thành một hình logo hoàn chỉnh bằng cách sử dụng lệnh Add to Shape Area trong bảng công cụ Pathfinder.
Bước sau cùng là kết hợp tất cả các ký tự chữ riêng lẻ thành một hình logo hoàn chỉnh bằng cách sử dụng lệnh Add to Shape Area trong bảng công cụ Pathfinder.
Với logo được thiết kế ở dạng đơn sắc, nó có thể được trao chuốt thêm với màu sắc và một vài hiệu ứng nhẹ. Màu tím đã được lựa chọn để kết hợp cho logo của thương hiệu, vì nó thể hiện được hình ảnh gợi cảm và sang trọng của website myNitelife. Ngoài ra màu tím cũng tạo ra chiều sâu tốt và nó đại diện cho các màu sắc liên quan đến hoàng hôn.
RGB.vn
LNT dịch / Theo Spoongraphics






































































bài này hình như lấy trên idesign
Hi bạn, bài này do Lương Ngọc Thúy dịch từ nguồn Spoongraphics, một sự trùng hợp khi chọn bài dịch! Nếu lấy bài từ đâu thì RGB sẽ ghi nguồn trang đấy!
Mình cũng đã xem bài này trên Idesign, mình thấy chung 1 nguồn nhưng cách dịch, câu cú thì khác nhau..
Quy trình thiết kế logo này rất khoa học. Một quy trình thiết kế có tính logic từ A-Z