Loạt series về Typography
- Phần 1: Cội Nguồn Con Chữ
- Phần 2: Cơ Thể Con Chữ
Hôm nay RGB sẽ tiếp tục gửi đến bạn đọc phần 3, kiến thức về Type, Face, Font … và ?
Khoảng bao nhiêu người trên thế giới đang sử dụng font chữ mỗi ngày nhỉ? Rất nhiều đúng không. Còn bạn thì sao ? Nếu sử dụng mỗi ngày thì bạn có hiểu font chữ là gì không? Nếu bạn là một designer, mình tin chắc sẽ có lúc bạn nhầm lẫn font, type-face, type-style hay type-family … Chẳng sao cả, rồi bạn sẽ hiểu ngay trong vài phút tới đây thôi.
[quote]Type[/quote]
Trong thiết kế type được hiểu là con chữ. Giai đoạn sử dụng các phương pháp in ấn bằng cách ghép các khuôn chữ bằng kim loại hay gỗ, type được hiểu là các khuôn chữ đó. Ngày nay định nghĩa đó mở rộng lên các con chữ kỹ thuật số trên máy tính. Bây giờ chúng ta sẽ cùng nghiên cứu về các thành phần liên quan đến type.
[quote]Type-style[/quote]
Type-style là các biến thể khác nhau của các type trong cùng một type-face.
![]()
Ví dụ: 5 type-style của arial-face là roman, italic, bold, bold italic.
Character angle – độ nghiêng
Type-style cơ bản nhất của type-face là roman. Một type-style khác mô tả độ nghiêng chính là italic. Có một thuật ngữ khác thường thấy là Oblique. Về cơ bản thì 2 từ này đều chỉ về các type-style nghiêng, tuy nhiên sẽ có một chút khác biệt. Nếu bạn quan tâm thì chúng ta sẽ tìm hiểu kỹ hơn ở một bài viết khác.
Character weight – độ đậm
Hầu hết các type-face đều có type-style bold và bold italic. Một số type-face bao gồm nhiều mức độ đậm khác nhau như: light, medium, semibold (demibold), extrabold hay black.
Character width – độ rộng ngang
Một số type-face có thêm type-style độ rộng ngang được đặt tên là condensed hoặc extended.
[quote]Font[/quote]
Font là một bộ character bằng kim loại hoặc gỗ trong một type-face, có cùng type-style và có 1 kích thước duy nhất. Tuy nhiên định nghĩa này chỉ phù hợp trong giai đoạn in ấn chế bản thủ công.
Ví dụ: font-arial-8pt và font-arial-10pt là hai font khác nhau, cũng như arial-bold và arial-Italic cũng là hai font khác nhau.
Kỷ nguyên kỹ thuật số với sự ra đời của font máy tính thì định nghĩa của font cũng có chút thay đổi. Việc thay đổi kích cỡ của một font chữ trên máy tính trở nên rất đơn giản, các font làm bởi định dạng vector có thể phóng to thu nhỏ tuỳ ý. Chính vì vậy, định nghĩa về font thay đổi thành “font là một bộ character trong một type-face, nó có cùng type-style và gồm nhiều kích thước“.
Ví dụ: font Arial 8pt và Arial-10pt bây giờ là thuộc cùng 1 font, và Arial Bold và Arial Italic sẽ là hai font khác nhau.
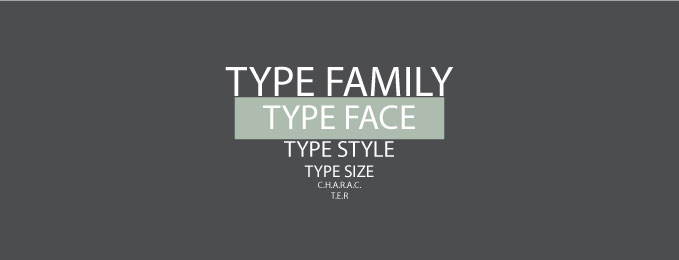
[quote]Type-face[/quote]
Type-face là bố của font, nó bao gồm nhiều font.
Ví dụ: type-face Arial sẽ bao gồm: font arial-bold, font arial-italic, font arial …
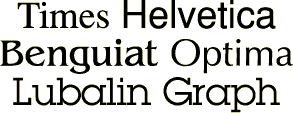
[quote]Type-family[/quote]
Type-family là bố của type-face. Một type-family có thể chứa nhiều biến thể, nhưng sẽ luôn luôn có các dấu hiệu nhận biết dựa trên những đặc điểm thiết kế chung. (Ví dụ: Helvetica chính là một type-family, Helvetica-family bao gồm nhiều type-face như helvetica-neune, helvetica-LT, helvetica-rounded …) Điều này cho phép các designer duy trì sự đồng nhất của thiết kế typography trên sản phẩm nhưng không bị nhàm chán, bằng cách sử dụng nhiều type-face/type-style ở cùng một bộ type-family.
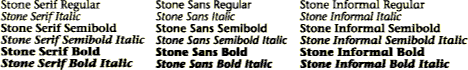
Khái niệm Type-family được làm sáng tỏ khi bộ Stone-family ra đời vào thập niên 1980. Stone-family bao gồm 3 type-face:
- Stone serif
- Stone san
- Stone infomal
Ở mỗi type-face có 6 type-style tạo nên tổng cộng 18 type-style khác nhau. Đồng nghĩa với việc designer có thể tạo nên một thiết kế phong phú về chữ mà không làm mất đi sự đồng nhất khi dùng một type-family này.
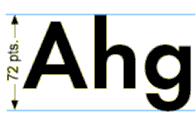
[quote]Type Measurement[/quote]
Nhu cầu thiết kế phải đẹp, dễ đọc và rõ ràng, đặc biệt là với các văn bản dài, đòi hỏi cần chú ý đến các đại lượng về kích thước-chiều cao-chiều rộng-khoảng cách giữa các ký tự, từ, dòng và đoạn văn.
Có 3 đại lượng cơ bản khi làm việc với con chữ
- Points: sử dụng để đo chiều cao, chẳng hạn như kích thước loại (chiều cao của chữ) và khoảng cách giữa các dòng và đoạn văn.
- Picas: sử dụng để đo chiều rộng, chẳng hạn như chiều rộng của một cột sắp chữ (chiều dài của dòng) hoặc không gian giữa các cột. Pica thuận lợi hơn inches vì không gian nhỏ có thể được đo trong toàn đơn vị thay vì các phân số.
- Ems và ens: đại lượng chỉ phần không gian của type

























































Để lại đánh giá