Trong thiết kế đồ hoạ, phông nền giống như một lớp sơn hoặc giấy dán tường… Sử dụng đúng cách, phần nền này sẽ hoà hợp và tạo nên một không gian hấp dẫn; ngược lại sẽ gây loá mắt và giảm sự chú ý đến những món nội thất và tác phẩm nghệ thuật được lựa chọn kỹ càng trong căn phòng. Mặc dù phông nền của website, tờ rơi hay mạng xã hội của bạn dường như chỉ là một chi tiết không đáng kể, bạn sẽ không muốn nó trông như một bức tường bị sơn hỏng hoặc một sự lựa chọn giấy dán tường tồi, khi mà người xem không thể chú ý vào gì cả. Vậy hãy cùng RGB điểm qua các nguồn cảm hứng và một số kỹ thuật để việc sử dụng nền đạt được hiệu quả tốt nhất trong các dự án thiết kế. Không có gì sai với nền trắng hoặc màu solid cả, nhưng chúng ta sẽ xem xét cụ thể làm thế nào mà background trong suốt có thể là một công cụ rất hữu ích.
[quote] 1. Đơn giản hoá một phông nền nhiều chi tiết [/quote]
Nền có hình ảnh hoặc hoa văn có thể giúp thiết kế của bạn trông thật cá tính. Tuy nhiên, nó cũng có khả năng khiến chữ trở nên khó đọc và bị rối. Giải pháp? Hãy đặt chồng lên đó một phông nền thứ hai trong suốt. Nổi bật trong poster này là một hình ảnh đẹp, mang màu sắc cổ điển được dùng làm nền. Nhưng nếu không có một lớp màn trong suốt nằm trên, cái nền này có thể đã lấn át cả bản thiết kế, và chữ (đặc biệt là những phần chữ nhỏ) sẽ trở nên rất khó, thậm chí không thể đọc được. Để ý rằng phần trắng này đủ mờ để làm chìm bớt chi tiết của bức hình, đồng thời đủ trong suốt để một phần texture được nhìn thấy. Phần lớn chương trình thiết kế cho phép bạn điều chỉnh sự xuyên thấu, với độ trong suốt trong khoảng 0% (hoàn toàn trong suốt) đến 100% (hoàn toàn mờ đục).
Một ví dụ khác, phần nền tròn trên những tấm bưu thiếp này che đi một phần của các tấm ảnh phong cảnh giàu chi tiết bên dưới nhằm tôn lên
phần chữ. Điều này đưa chúng ta đến kỹ thuật tiếp theo…
[quote] 2. Làm văn bản dễ thấy hơn [/quote]
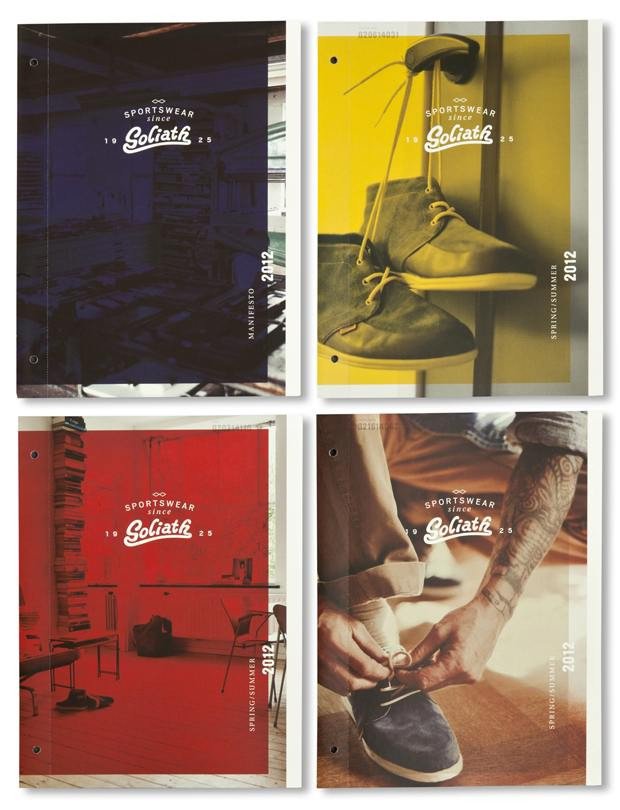
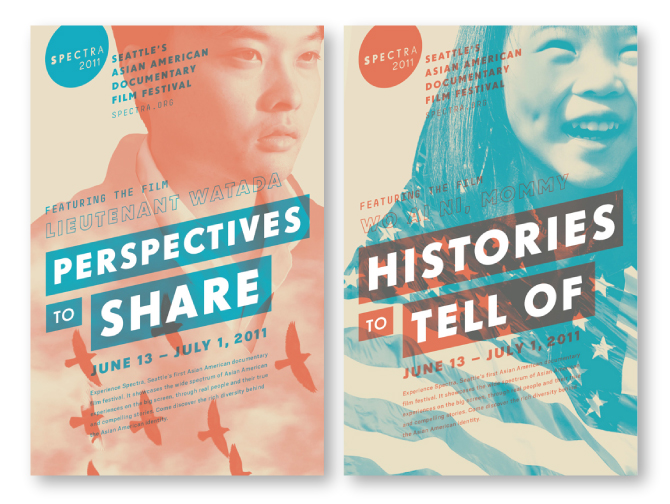
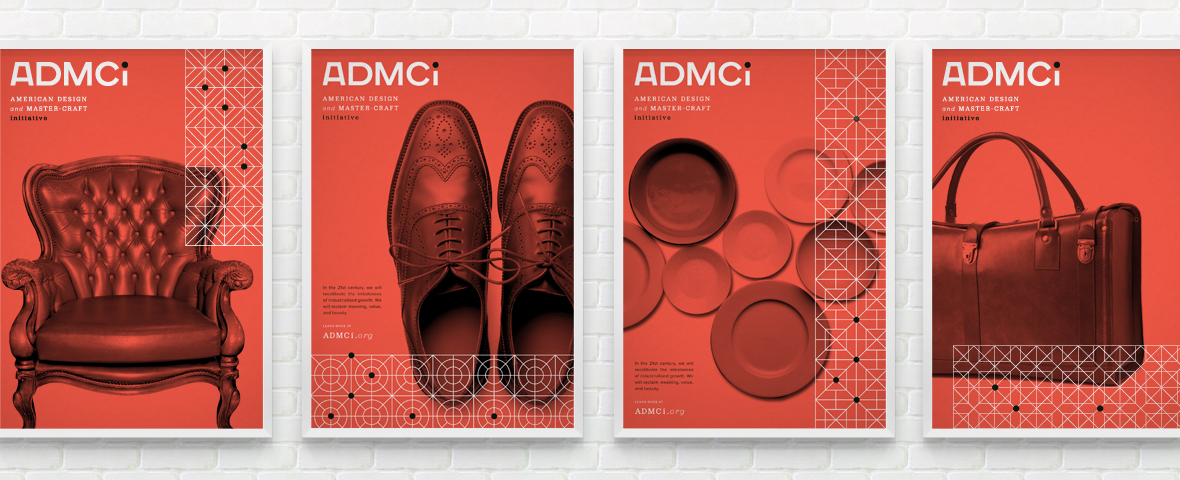
Nhiếp ảnh là sự lựa chọn phổ biến cho phông nền, cả trong các dự án in ấn lẫn web – từ quảng cáo sản phẩm đến tiêu đề web đến hình ảnh trên mạng xã hội. Tuy nhiên, tuỳ vào màu sắc, độ sáng v.v…việc đặt chữ bên trên có thể phù hợp hoặc là không. Bản báo cáo dưới đây cho thấy một số hình trong suốt được đặt chồng lên nhau để tạo thành nền cho văn bản (nếu không chữ đã không thể đọc được khi nằm trên tấm ảnh trắng đen nhiều chi tiết). Việc các hình màu đỏ này có độ trong từ nhẹ đến trung bình cũng tạo nên một hiệu ứng thị giác thú vị. (–Bài viết thực hiện bởi RGB. Vui lòng xin phép tác giả và rgb.vn khi đăng tải lại bản dịch này)
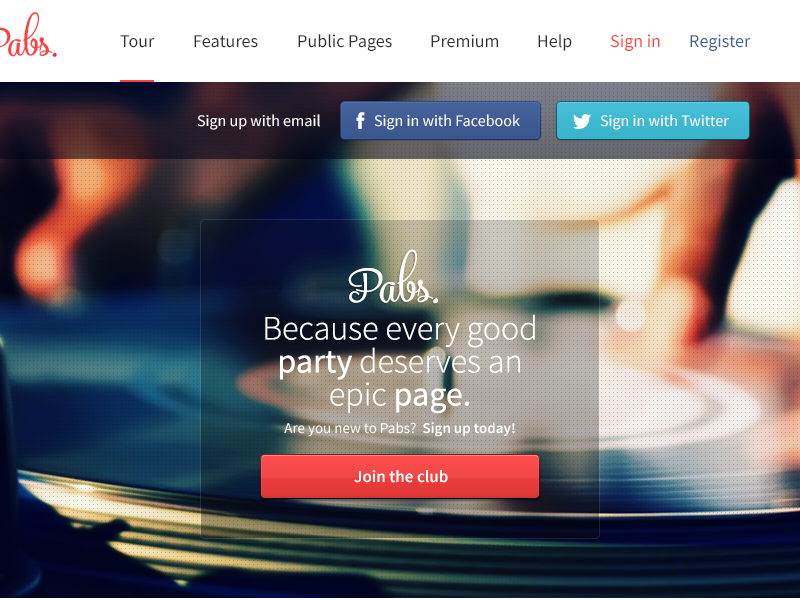
Một ví dụ khác, nền trắng xuyên thấu trên trang web dưới đây đã khiến cho phần chữ đen trở nên dễ đọc hơn trên một tấm ảnh khá tối.
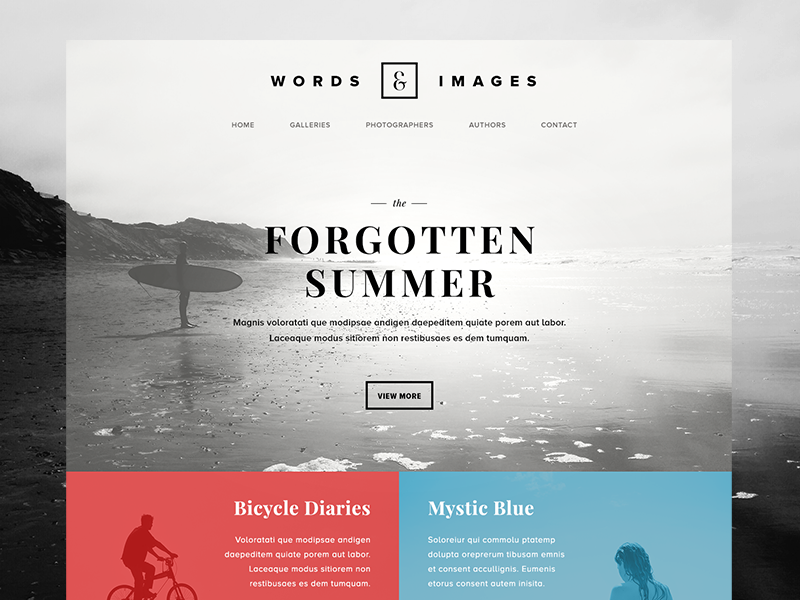
Kỹ thuật này cũng có hiệu quả với ảnh màu, nền tối, và chữ trắng. 
Nếu bạn cần tìm hình ảnh để dùng cho các dự án thiết kế, chúng tôi đề xuất tập hợp các nguồn ảnh stock miễn phí.
[quote] 3. Tạo nên hình ảnh rõ ràng và thông thoáng[/quote]
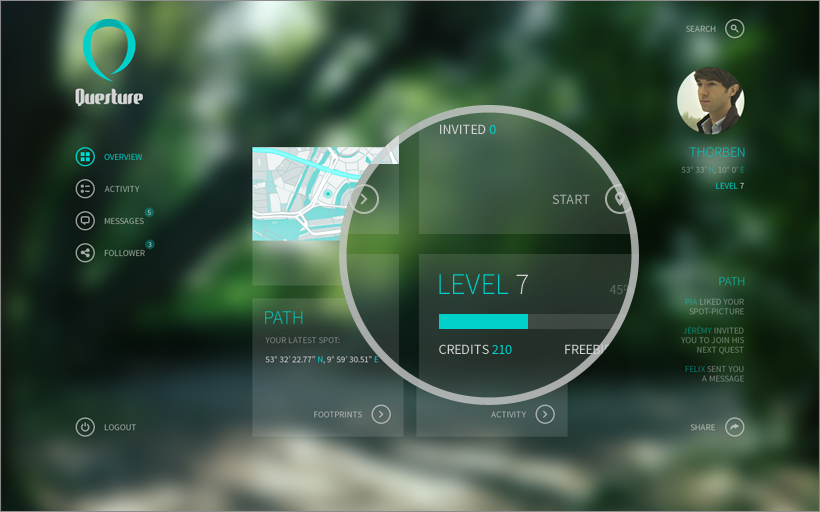
Khi bạn có thể nhìn xuyên qua một phần của bản thiết kế, bố cục trông sẽ đơn giản và thoáng về mặt không gian hơn. Chẳng hạn, thiết kế web dưới đây có một loạt các hình nền gần như trong suốt, và khi kết hợp với các font tối giản và một bố cục rành mạch, sẽ giúp đạt được phong cách tối giản.
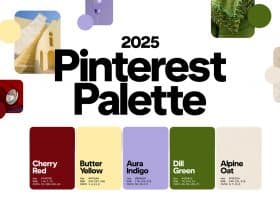
Các bìa catalog dưới đây thì tối giản theo cách khác, với nền xuyên thấu mang các màu cơ bản. Nó kết hợp ăn ý với bố cục bao gồm một hình ảnh duy nhất và rất ít văn bản.  [quote] 4. Hướng ánh nhìn của người xem [/quote]
[quote] 4. Hướng ánh nhìn của người xem [/quote]
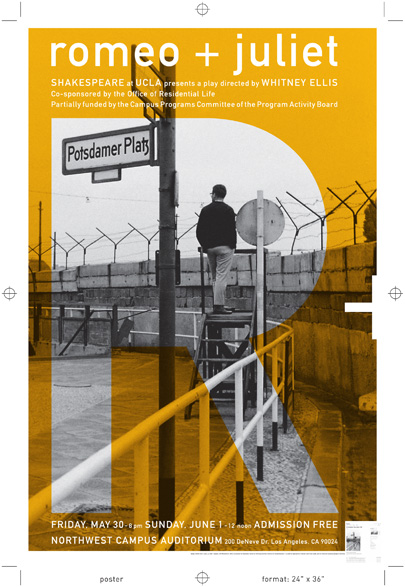
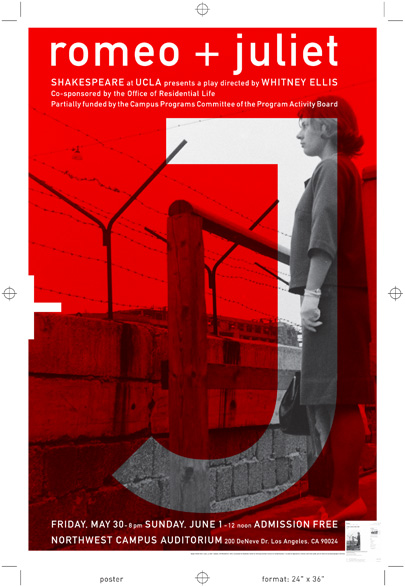
Phông nền trong suốt không nhất thiết phải bao phủ toàn bộ bản thiết kế, thậm chí không cần phải có hình thù chắc chắn. Rất đơn giản để sáng tạo với sự trong suốt – bạn có thể tạo nên các mảng được cắt ra để người xem nhìn xuyên qua được, hoặc thử nghiệm với độ trong suốt để hướng sự chú ý đến (hoặc che đi) những phần nhất định trong bản thiết kế. Những poster của rạp hát dưới đây kết hợp nền màu xuyên thấu với hình ảnh các chữ cái được cắt ra nhằm tạo điểm nhấn, giúp cho khán giả chú ý vào nhân vật chính trong mỗi poster.
Và trong thiết kế này, hướng và vị trí của các hình tam giác xuyên thấu đưa ánh nhìn của bạn đến điểm nhấn là gương mặt người phụ nữ.
[quote] 5. Cho thấy nội dung bên trong [/quote]
Đối với bất kì một dự án thiết kế nào bao gồm bìa, bao bì, hộp đựng cũng như các dạng che đậy khác, sự trong suốt là một cách tốt để cho thấy cái bên trong hoặc bên dưới, để sản phẩm tự phô bày đặc tính của nó. Thiết kế tạp chí dưới đây đặt tiêu đề typography của nó trên nền hoàn toàn trong suốt. Điều này khiến bìa thêm lộng lẫy và còn làm nổi bật hình ảnh bên dưới. (–Bài viết thực hiện bởi RGB. Vui lòng xin phép tác giả và rgb.vn khi đăng tải lại bản dịch này)
Hai ví dụ tiếp theo minh hoạ cho việc các phông nềntrong suốt thì đặc biệt hiệu quả đối với bao bì thực phẩm. Đầu tiên, những túi đậu này phô ra màu và hình dạng của sản phẩm bên trong.
Và chiếc túi đơn giản được thiết kế cho một tiệm café tên Voyageur du Temps (tiếng Pháp có nghĩa là “nhà du hành thời gian”) không giấu đi những chiếc bánh ngon lành bên trong. Ngược lại, nó tận dụng chất liệu nửa trong suốt không chỉ để sản phẩm có thể nhìn thấy được từ bên ngoài mà đây còn là một sự phát triển thương hiệu cũng như thêm vào các điểm nhấn trực quan với hoạ tiết bản đồ địa hình nhằm tạo sự liên quan đến chủ đề du hành thời gian.
[quote] 6. Tạo vẻ ngoài có tầng lớp [/quote]
Một lợi ích của việc dùng phông nền trong suốt là bạn có thể chồng nhiều cái lên nhau, hoặc một nền kết hợp với các yếu tố thiết kế khác, để tăng chiều sâu và/hoặc tạo nên những hiệu ứng trực quan thú vị bằng cách xếp lớp các màu, ảnh và hình dạng khác nhau. Loạt poster sự kiện sau đây đặt ảnh chân dung và hình ảnh mang ý nghĩa biểu tượng cạnh nhau thông qua sự xuyên thấu của nền, đồng thời cho thấy các hình nền xuyên thấu đằng sau một số phần văn bản. Sự xếp lớp màu và yếu tố thiết kế tạo nên một hiệu ứng nhìn chung là năng động, tương phản cao và thêm chiều sâu cho bố cục.
Một ví dụ nữa của việc tạo tầng lớp, những thiết kế này kết hợp nhiếp ảnh, một khối màu xuyên thấu và một hoạ tiết đồ hoạ.






































































Để lại đánh giá