[quote]Web safe font[/quote]

Các font được sử dụng trên một website đều có nguồn gốc từ thư viện font trên máy tính của người dùng. Web safe font là những font an toàn, bởi vì hầu như chắc chắn rằng người dùng đã có những font chữ mặc định này trong thư viện. Để đảm bảo rằng website của bạn không trở lại với font mặc định (thường là Times New Roman), bạn cần phải sử dụng một web safe font.
Thật ra thì không có quá nhiều web safe font để chúng ta sử dụng
- Georgia
- Verdana
- Times New Roman
- Arial
- Trebuchet MS
- Impact
- Courier
- Comic Sans MS
Một typographer giỏi có thể sử dụng những web safe font giống nhau nhiều lần và làm cho chúng hoạt động mọi lúc. Việc sử dụng một thư viện font vượt quá các web safe font là không thực sự cần thiết.
Bạn sẽ sử dụng các web safe font trong rất nhiều bài học
[quote]Web fonts[/quote]
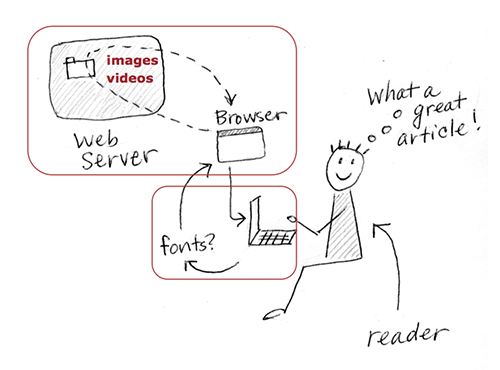
Web fonts là những font được lưu trong định dạng của một website. Chúng có thể được truy cập từ một máy chủ thông qua việc khai báo @font-page (bạn sẽ được tìm hiểu thêm ở phần sau)
Hãy chú ý, không phải mọi font đều được thiết kế để đọc trên màn hình. Không phải font nào cũng thích hợp cho mọi website. Không phải chỉ vì được lưu vào định dạng của một website để sử dụng cho @font-page mà nó được xem là một font tốt và hợp lý.
Web fonts bao gồm 2 loại
[quote]Self Serve[/quote]

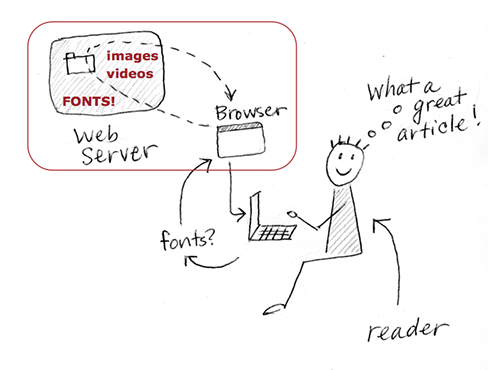
Sử dụng khai báo @font-page, bạn có thể lưu web fonts trên máy chủ của mình hoặc của khách hàng, và trực tiếp sử dụng nó cho website.
[quote]web fonts providers[/quote]
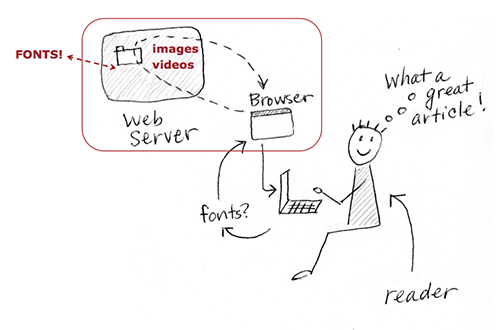
Nếu bạn không muốn sử dụng khai báo @font-page, bạn có thể làm việc với web fonts providers. Họ sử dụng web fonts trên máy chủ của mình, và quan tâm đến khai báo @font-page ở hậu trường.

[quote]Yếu tố thẩm mỹ và cảm xúc của font chữ[/quote]
Mỗi từ đều có nội dung (denatation) và ý nghĩa (conotation). Font có thể hòa hợp cả hai yếu tố này.
Font cũng như quần áo. Chúng ta mặc nó nhưng thường không chú ý đến chúng chỉ trừ khi chúng thật sự “tuyệt” hoặc “tệ”. Đôi khi “tệ” lại liên quan đến tính rõ ràng ( khó có thể nhận ra các chữ cái). Hoặc nó liên quan đến việc nhận ra font không khớp về mặt cảm xúc và thẩm mỹ với ý nghĩa của các từ ngữ trong văn bản.
[quote]Chọn font có tính liên kết thẩm mỹ hoặc cảm xúc thích hợp[/quote]
Những liên kết cảm xúc và thẩm mỹ mà người đọc tìm thấy được trong các font đều là những mong đợi giao tiếp xã hội thường ngày. Người đọc mong đợi một tấm thiệp cưới sử dụng font viết tay cũng như họ biết cách chọn trang phục cho những dịp quan trọng như vậy. Thật ra không có một font nào có thể hoàn toàn phù hợp với cảm xúc của văn bản. Ví dụ như bạn không nên tìm kiếm một font bao gồm những trái tim hoặc cái búa trong đó. Hãy chọn một font không làm mất đi sự tập trung của người đọc vào văn bản của mình.
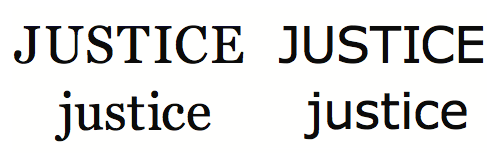
Mỗi từ ngữ bản thân nó đã truyền đạt một thông điệp, font chỉ là công cụ hỗ trợ. Trong Figure 1, Comic Sans trông giống như những gì mà nó thể hiện: một font không trang trọng được thiết kế để mô phỏng truyện tranh. Nó không thích hợp cho Terms & Privacy. Caslon 540 là một ví dụ của các font (của William Caslon) được sử dụng để in những văn kiện trang trọng của Tuyên Ngôn Độc Lập vào tối ngày 04 tháng 7 năm 1776. Caslon 540 có vẻ thích hợp hơn mặc dù mọi người không nhận ra nó hoặc biết đến lịch sử của nó. Những kết nối lịch sử và văn chương khác không cần thiết để người đọc hình thành nên các liên kết giữa font và văn bản.
Tuy nhiên, cuối cùng Caslon 540 vẫn không phải là một font thích hợp bất kể những liên kết lịch sử của nó. Để đánh giá mức độ rõ ràng sang một bên, Caslon 540 không phải là web safe fonts.

[quote]Sử dụng Font serifs truyền thống và Sans Font serifs hiện đại[/quote]
Chúng ta tạo nên những liên kết cảm xúc giữa font serifs và sans font serifs, chịu ảnh hưởng bởi các chữ cái và font đã được sử dụng hàng trăm năm nay.
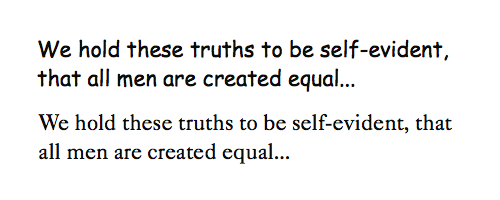
Chữ serif là một phần của cảnh quan văn hóa ít nhất là từ thế kỉ thứ nhất trong các chữ khắc, văn bản viết tay và font. Các chữ serif trên Trajan’s Column ở Rome ban đầu được khắc trên đá trước khi đập ra và sơn lại. Các tài liệu viết tay không trang trọng vào thời đó đều sử dụng chữ thảo, nhưng các văn bản trang trọng và bản thảo được viết trong Latin Book Hand. Mặt chữ serif thành công đầu tiên được cắt giảm vào năm 1470 bởi Nicholas Jenson. Do vậy, nhiều thế kỉ sau, sách và các tài liệu in trang trọng đều sử dụng font serif. Chữ serif luôn mang một giá trị cổ xưa và quan trọng trong cuộc sống chúng tôi.

Như vậy, chữ sans serif đứng sau chữ serif cho đến khi Thế chiến thứ nhất kết thúc. Trong những năm 1920, sau nhiều năm sống ở đất nước chịu sự tàn phá của chiến tranh, một nhóm các nhà thiết kế người Đức – the Modernist – một phát triển một hướng đi mới nhằm giúp xã hội thịnh vượng hơn. Chịu ảnh hưởng của quá trình công nghiệp hóa, The Modernist đề cao tính rõ ràng hơn cả vẻ đẹp. Họ đã nhìn thấy các công trình trang trí không cần thiết, bao gồm cả font serif trong letterforms, và họ buộc tội Thuyết truyền thống của cuộc sống trong quá khứ đã bắt chước những gì trước đó.
Vì lí do nghệ thuật và kinh tế, Thuyết truyền thống và thuyết hiện đại đều bảo vệ lý thuyết của riêng mình. Và cuối cùng, mỗi kiểu chữ vẫn tiếp tục hiệu quả trong những lịch vực riêng. Chủ nghĩa truyền thống thành công với thiết kế sách, trong khi chủ nghĩa hiện đại chiếm ưu thế với không gian số.

Định dạng
Ý nghĩa không chỉ thể hiện qua font. Khi bạn sử dụng một đơn vị nhỏ trong văn bản (như một từ, câu nói, tiêu đề…) nó giúp xem xét cách người đọc hiểu ý nghĩa của các chữ in thường, in nghiêng, in hoa.
Tất cả đều viết hoa
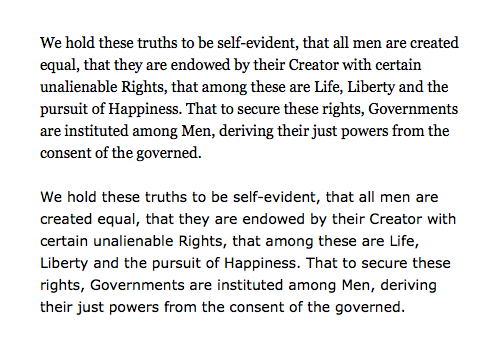
Viết hoa tất cả các chữ cái biểu thị sự quan trọng, quyền lực, đáng tin cậy và sự bền vững. Các chữ cái sẽ lớn hơn và đòi hỏi khắt khe hơn. Các chữ cái có xu hướng hình vuông, ít biến đổi hình dạng và giảm bớt các kiểu hình tròn. Bảng chữ cái đầu tiên của La Mã và Hy Lạp không có chữ thường, vì vậy tất cả các chữ cái trong bản khắc dưới đây đều ở dạng chữ in hoa. Vì chỉ có những câu nói và ý tưởng quan trọng được khắc trên đá, người ta bắt đầu cho rằng chữ in hoa tượng trưng cho quyền lực và sự quan trọng.

Tất cả đều viết thường
Điều này mang đến cảm giác thân thiện, không quá trang trọng. Những biến thể trong hình thức, hình dạng tròn và cảm giác đàm thoại thông thường.
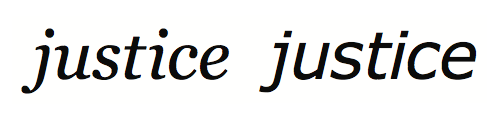
Chữ in nghiêng
Font này nhìn giống như chữ viết tay nên sẽ tạo nên cảm giác nhân văn cho người xem. Các chữ cái thường kết thúc bằng đường cong, các nét thanh và đậm gợi nhớ đến bút và mực được sử dụng để viết chữ ngày xưa.

Tuy nhiên chữ in nghiêng tuyệt đối chỉ nên sử dụng với font serif. Sử dụng font sans serif cho chữ in nghiêng sẽ tạo nên một cảm giác khô cứng và thô kệch.
Quirky Fonts
Quirky Fonts mang đến ý nghĩa bổ sung cho từ ngữ và nhắc nhở rằng chúng ta không thể phân biệt kiểu in bằng serif và sans serif. Ảnh hưởng của font sans serif rất khác so với Verdana. Tác động của các nét đậm tạo cảm giác quyền lực mạnh mẽ hơn.
Khác với Georgia, Courier không mang tính truyền thống. Nó thể hiện rằng “Xin chào, tôi đã được viết trên một máy đánh chữ”
Xem lại: Những điều bạn chưa biết về font chữ (Phần 1)
Nguồn: Hà Lê / UXD.vn / typographicwebdesign.com























































Để lại đánh giá