Cảm hứng có ở mọi nơi: có thể là từ những lời trích dẫn trên instagram hoặc từ những mẫu chuyện châm biếm vui trên facebook.
Landing page và quảng cáo online. Từ những biển quảng cáo đến những tấm danh thiếp, rất nhiều mẫu thiết kế được lấy cảm hứng từ những sự vật sự việc mà chúng ta gặp thường ngày.
Chúng ta đang nói về điều gì? Một trong những vấn đề cơ bản nhất của thiết kế đồ họa – chính là việc kết hợp chữ với hình ảnh. Và việc đưa một cụm từ dễ nhớ vào một bức ảnh đẹp dường như là giải pháp dễ nhất, nhưng cũng sẽ rất khó để ta có thể hài lòng với kết quả nhận được. Nhưng các bạn đừng quá lo lắng; hãy cùng RGB xem bài viết dưới đây, với những mẹo vặt và thủ thuật trong bài viết này, bạn sẽ có thêm kỹ năng để có thể áp dụng vào những dự án thiết kế của mình.
Hãy cùng nhau khám phá ngay nào!
[quote]Cân nhắc bố cục[/quote]
Vị trí và cách sắp xếp chữ có liên quan đến bức ảnh có thể tạo nên một thiết kế đẹp hoặc có thể phá hỏng nó. Nếu chữ quá nhỏ, phần nền quá nhiều chi tiết, quá rối, hoặc những yếu tố ảnh hưởng đến tính dễ đọc, thiết kế của bạn sẽ không thể gây ấn tượng sâu sắc và thu hút ánh nhìn của người xem.
Nhưng chữ chỉ mới là một phần của phép tính; cách mà hình ảnh xuất hiện trong thiết kế của bạn cũng rất quan trọng. Nên bạn sẽ cần phải lưu ý đến cả hai yếu tố này.
Bố cục của hình ảnh. Bạn sẽ tự chụp lấy những bức ảnh hay tìm từ một nguồn có sẵn để sử dụng trong thiết kế của mình, bạn sẽ muốn nó mang lại hiệu quả tốt, đủ khoảng trống để bạn có thể chèn chữ vào (trừ khi bạn muốn thêm một yếu tố thiết kế để làm nổi bật chữ và/hoặc che giấu phông nền quá chi tiết, bằng một hình dạng hoặc lớp nền che nào đó – chuyện này sẽ được nói kỹ hơn dưới đây)
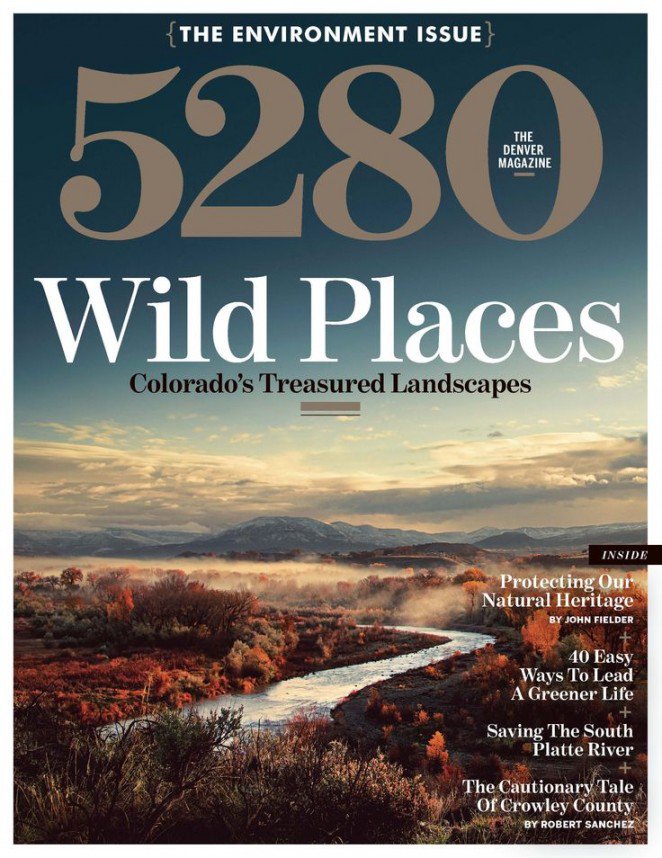
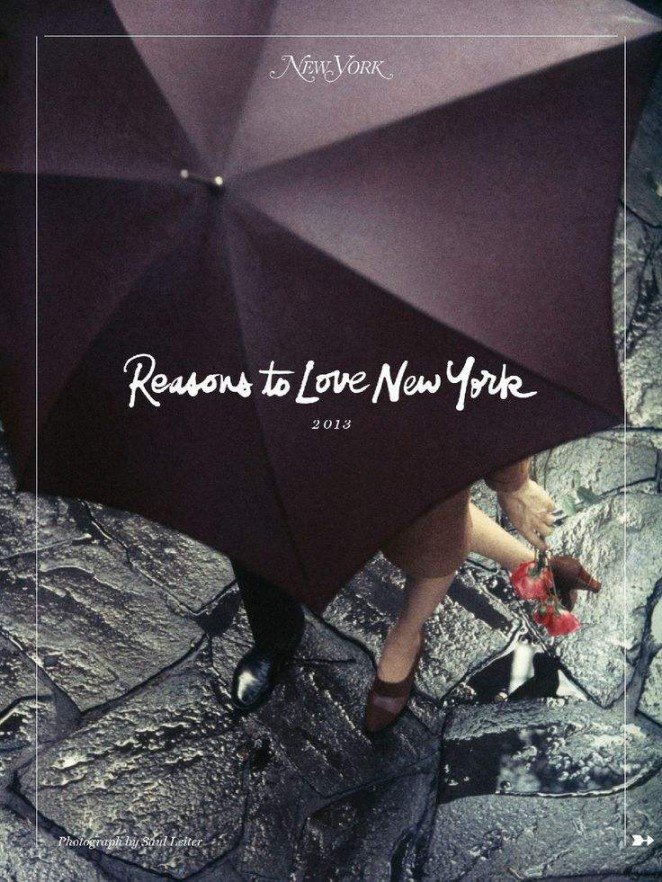
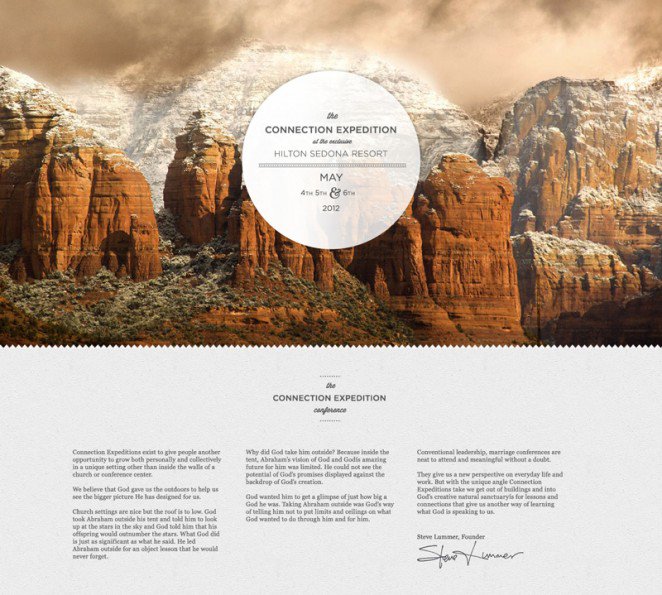
Ví dụ, bìa tạp chí ở bên dưới sử dụng một bức ảnh phong cảnh theo chiều dọc với vùng trời được chừa ra khá nhiều. Thường thì những bức ảnh với phần trời hoặc mặt nước rộng lớn có thể tạo nên phần nền tuyệt vời cho chữ, cung cấp được không gian rõ ràng để phần chữ trong thiết kế của bạn dễ dàng tỏa sáng.
Tổng thể bố cục được tạo bằng sự kết hợp giữa hình ảnh và chữ. Một thiết kế chưa đủ khi chỉ có chữ và hình đẹp. Bạn có thể có một tấm ảnh vô cùng hấp dẫn và một thông điệp hay đặt trong một kiểu chữ đẹp, nhưng trừ khi hai yếu tố trên có thể hòa quyện vào nhau, nếu không kết quả chúng ta nhận được sẽ không đủ hấp dẫn sự chú ý hoặc chúng sẽ không nhận được sự chú ý như mong đợi.
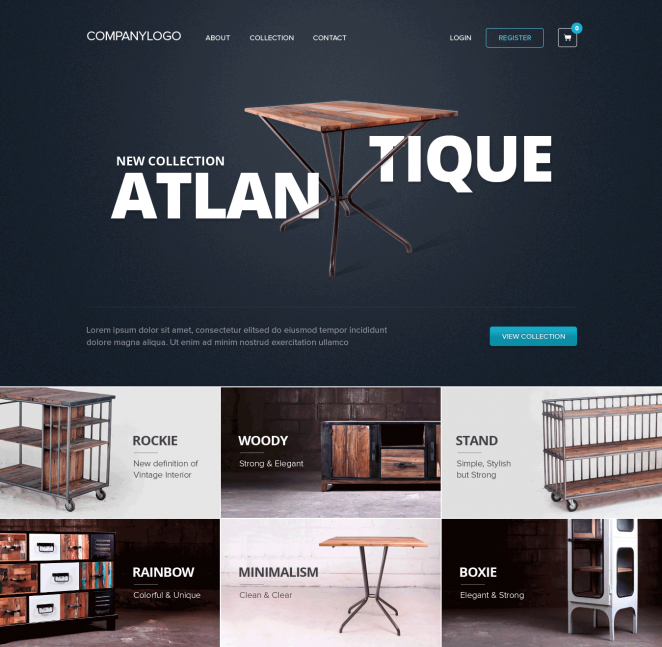
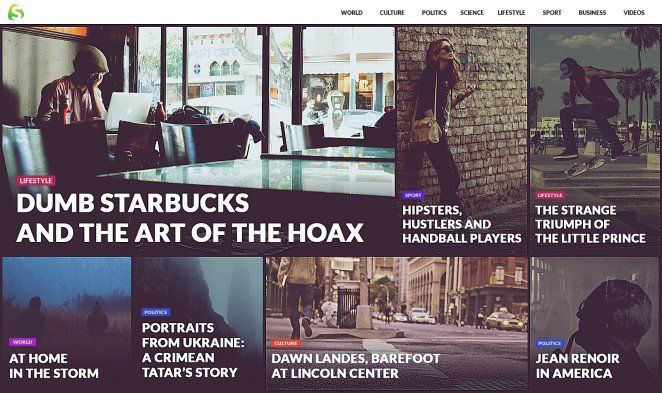
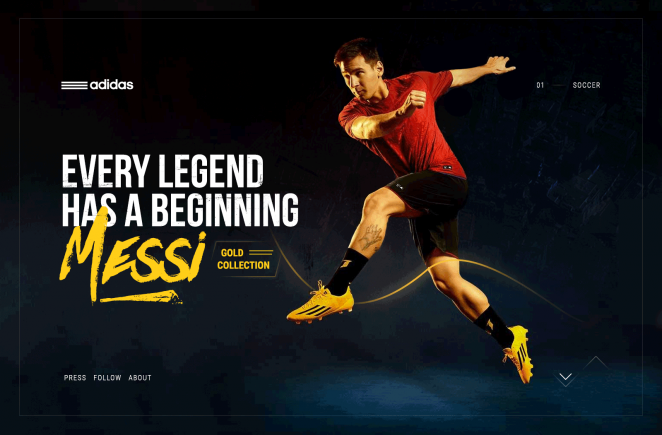
Có một cách để tạo ra một bố cục đẹp tại nơi mà hình và chữ bổ sung cho nhau, chúng ta có thể tinh chỉnh chữ sao cho vừa vặn với hình dạng của một vật thể trong ảnh . Hãy chú ý vào cách bố trí tiêu đề đầy sáng tạo của trang web này chỉ bằng việc điều chỉnh lại vị trí của chữ: sự sắp xếp này cho thấy được thiết kế của sản phẩm đang được quảng cáo trong hình. Tiếp đến là hệ thống lưới những bức ảnh bên dưới tiêu đề, nơi mà các khối chữ và hình ảnh của sản phẩm được sắp xếp một cách cân bằng và làm nổi bật nhau lên.

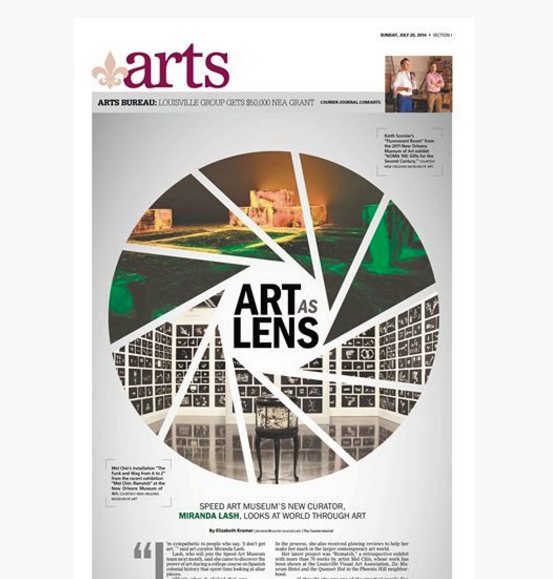
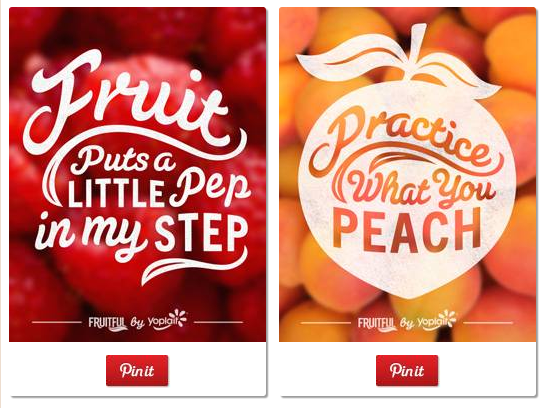
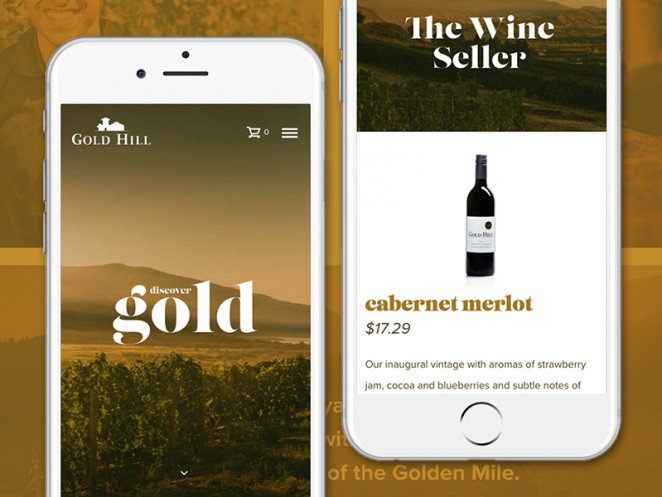
Một cách khác là chúng ta nghĩ thoáng và khác hơn việc chỉ đặt một bức ảnh làm phần nền sau đó chèn chữ lên phía trên. Hai yếu tố này có thể kết hợp với nhau bằng rất nhiều cách – vậy nên hãy tự do sáng tạo. Ví dụ, cách trình bày bên dưới có sự kết nối trực tiếp đến chủ đề của phần chữ và hình ảnh, chỉ bằng cách cắt xén lại phần hình thành những hình dạng đặc trưng mà phần chữ đang đề cập đến .
Và đây là một nét đặc trưng của việc cắt ảnh, hãy để phần ảnh thể hiện nội dung của phần chữ.

[quote]Tạo một tâm điểm[/quote]
Một trong những yếu tố cần thiết để có được một bố cục đẹp là tâm điểm – vài loại yếu tố thu hút thị giác để bắt được ánh nhìn và đáp ứng như một điểm trọng tâm cho người xem có thể dễ dàng định hướng được thiết kế của bạn. Trong bối cảnh của một layout chỉ bao gồm hình ảnh và văn bản, tâm điểm có thể là cái này hoặc cái kia. Vì vậy bạn sẽ cần quyết định yếu tố nào quan trọng hơn và giúp nó nổi bật hơn thông qua màu sắc, kích thước, vị trí, hoặc các đặc tính khác.
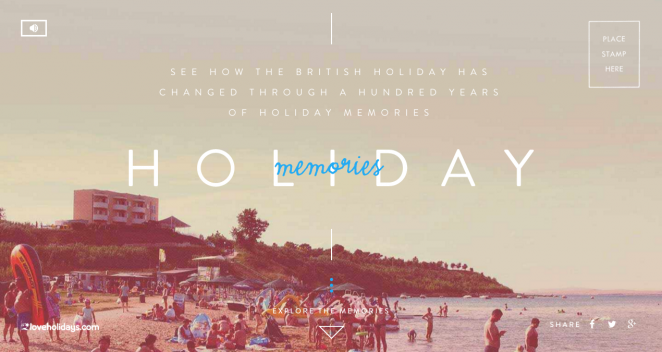
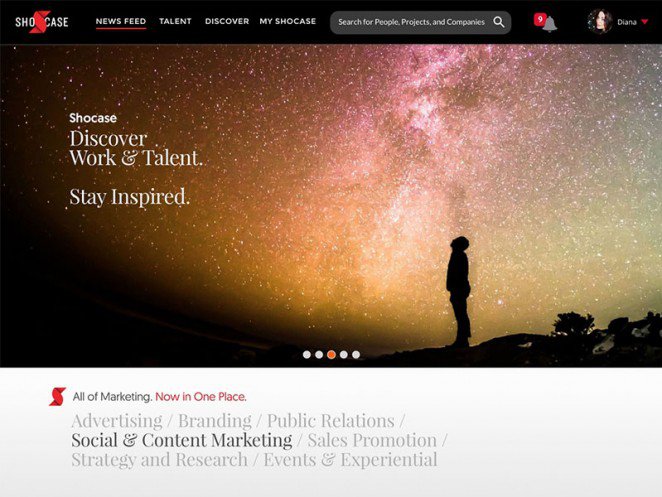
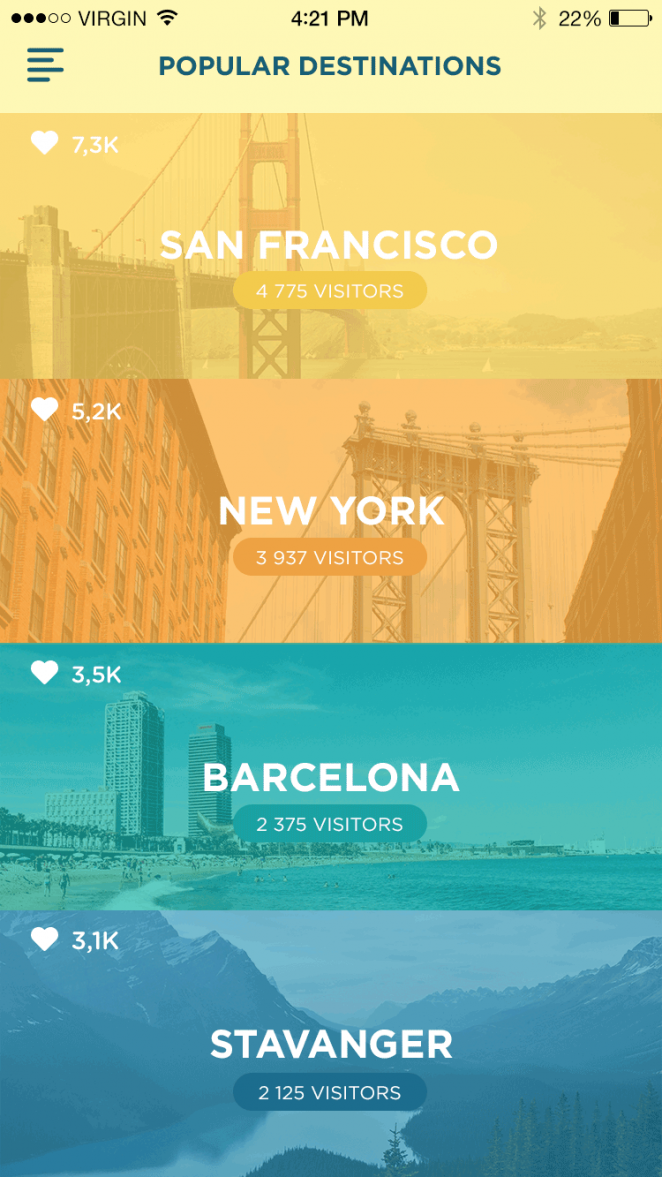
Mẫu thiết kế này lấy hình ảnh một điểm đến du lịch làm trung tâm của sự chú ý, có lẻ đây là một sự lựa chọn thích hợp cho một trang web du lịch. Bởi vì giá trị của hình ảnh ( điểm nhấn của hình là phần tối nhất, khi mọi thứ xung quanh sáng hơn) và về kích thước (hình ảnh được mở rộng ra toàn bộ chiều ngang của trang), hình ảnh tạo nên sức hút về thị giác một các tôi ưu nhất. Tuy nhiên, bạn cũng sẽ không muốn phần còn lại của thiết kế biến mất. Ở đây, hình dạng của bức ảnh được đặt theo chiều dọc của nội dung chữ, lôi kéo ánh nhìn người đọc vào nội dung chữ, nổi bật nhất là phần chữ nổi màu xanh da trời khiên chúng ta tập trung vào đó.
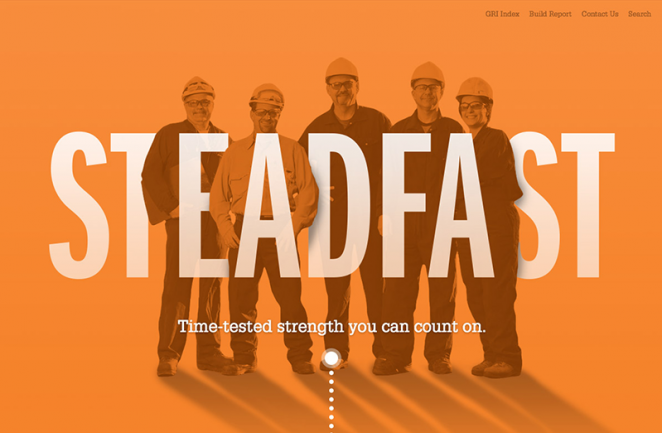
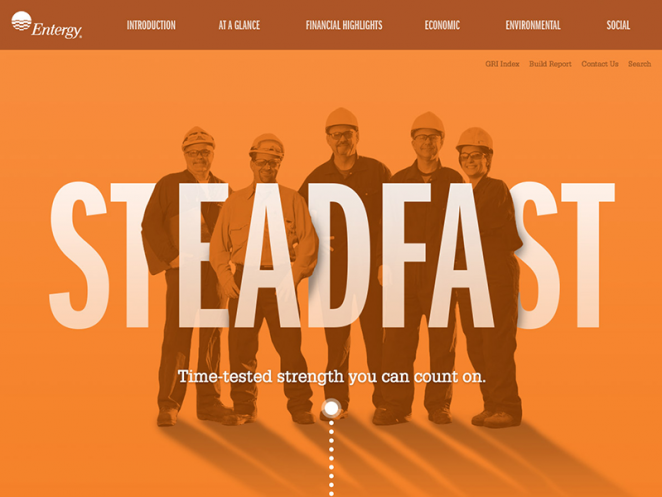
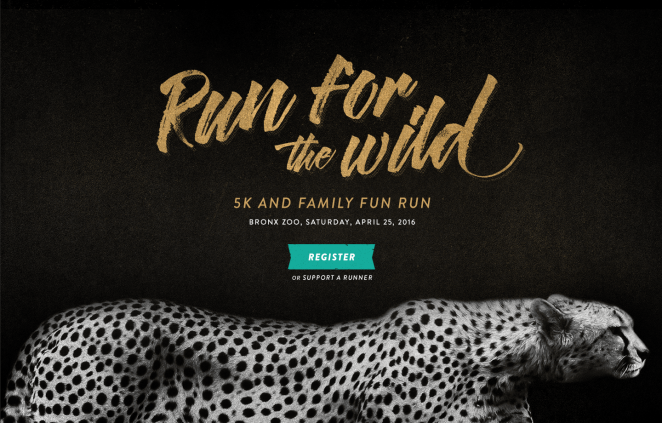
Ngược lại, thiết kế của trang web dưới đây dùng phần text làm tiêu điểm (phần chữ được in đậm, kiểu chữ in hoa kích thước lớn) và làm mờ phần hình bằng cách phủ một lớp màu trong suốt. Tuy nhiên, phần chữ và hình đã được liên kết với nhau qua việc sắp xếp các lớp và tạo nên một bố cục rất sống động.
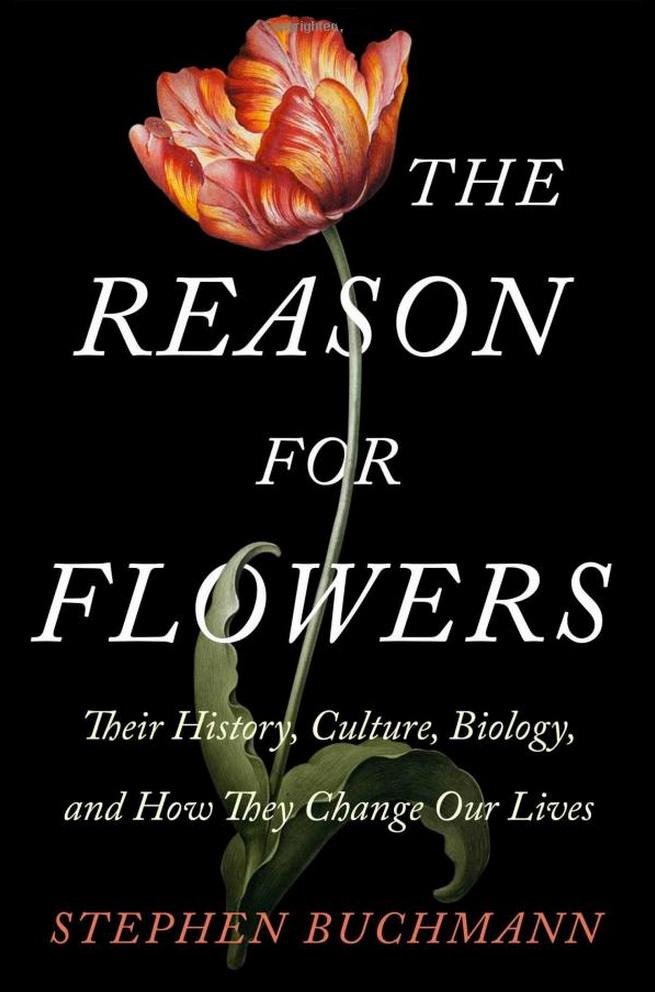
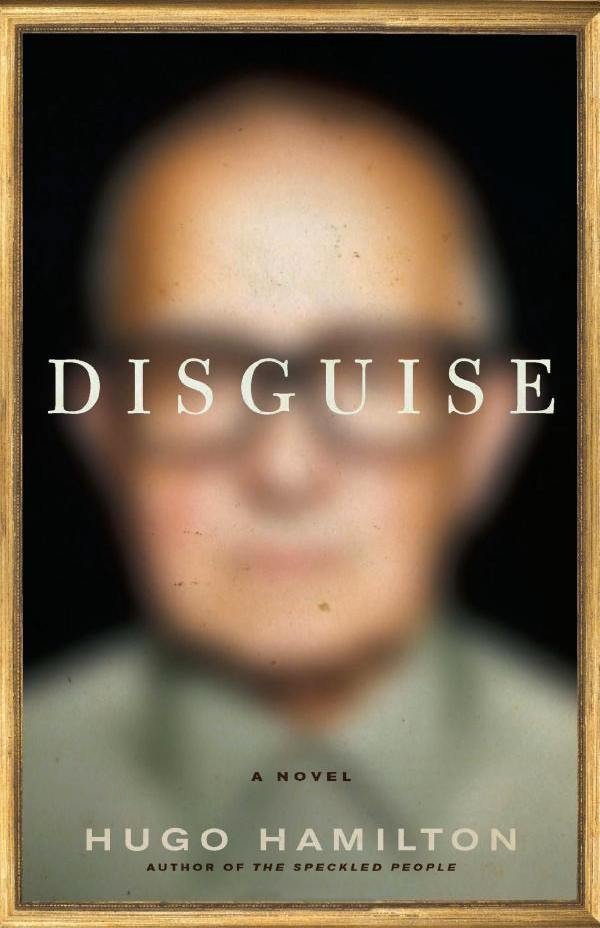
Hoặc có lẽ phần chữ và hình ảnh của bạn đều quan trọng như nhau và cần phải kết hợp chúng thành một thể gắn kết. Bìa của cuốn sách này đã đạt được hiệu ứng nói trên, tiêu đề của cuốn sách được thiết kế bám vào cành hoa, hòa quyện hai yếu tố thành một, giúp cho người đọc dễ dàng nhìn thấy hai đối tượng cùng một lúc.
[quote]Chiếm lĩnh sự cân bằng[/quote]
Hãy cùng điểm qua thêm một đặc điểm của một bố cục tốt: sự cân bằng. Như chiếc bập bênh với một bên là một đứa trẻ và bên còn lại là một người trưởng thành, những mẫu thiết kế đánh mất cân bằng khi có một thành phần quá nặng nè – nhìn vào cảm thấy nặng nề.
Chúng ta không nói đến tiêu điểm ở đây, bởi sức thu hút thị giác (visual weight) thường được bố trí tách khỏi phần còn lại của thiết kế. Thay vào đó chúng ta đang nói đến những thiết kế được sắp xếp không được tốt. Có lẻ chúng quá rối hoặc lộn xộn. Cũng có thể toàn bộ nội dung được ép vào một bên của bố cục. Hoặc có lẻ do khoảng cách và sự sắp xếp không đúng. Bất kì những vấn đề trên hoặc nhiều hơn thế nữa, cũng có thể phá vỡ sự cân bằng của thiết kế.
Đối với một thiết kế đơn giản chỉ có chữ và hình ảnh, như vài bìa trang báo và tạp chí chúng ta đã thường thấy, sự cân bằng trở nên vô cùng quan trọng: thiết kế càng đơn giản, càng chói lòa đều có thể tạo nên một bố cục tệ.
Trên các bao bì ở hình dưới, tên thương hiệu được cân bằng bởi hình ảnh chiếc tách. Cả hai đều tương đương về kích thước và màu sắc. Những hình ảnh đi kèm trên thiết kế đã cung cấp thêm khoảng trống để chúng ta có thể bổ sung thêm các tính năng, tên riêng và thành phần nguyên liệu của sản phẩm.
Và thiết kế này đã hoàn toàn đạt được sự cân bằng thông qua vị trí của chữ trên bức ảnh. Nếu chữ được sắp xếp về phía bên phải của bức hình, thì hai tiêu điểm của bao bì (hình bầu trời trong bức ảnh và chữ trắng) sẽ gom lại với nhau, tạo khỏang trống lớn ở bên trái – và tạo một bố cục lệch. Với thiết kế hiện tại, hai phần chính của bao bì đã có độ thu hút thị giác như nhau, nên thiết kế đã đạt được sự cân bằng.
[quote]Lựa chọn hình ảnh một cách khôn ngoan[/quote]
Trong các đồ án thiết kế, hình ảnh đóng vai trò lớn hơn việc tạo ra một phông nền đẹp hay lời nói. Hình ảnh có thể bổ sung thêm ngữ cảnh, sắc thái và cảm xúc vào thiết kế của bạn. Một khi các yếu tố này đã hòa hợp và hỗ trợ cho từ ngữ, bạn sẽ có thể giao tiếp với khán giả một cách rõ ràng hơn rất nhiều. Vì vậy, trừ khi bạn cố tình muốn có vài sự mâu thuẫn về thị giác trong thiết kế thì tốt nhất là hình ảnh phải bù lại cho từ ngữ (và ngược lại).
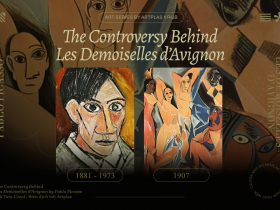
Sau đây là một ví dụ thú vị. Độ mờ của hình ảnh và vị trí của chữ đặt ở ngay mắt của người đàn ông sẽ làm tăng ý đồ che giấu (disguise) cũng như tựa đề của cuốn sách. Mọi sự lựa chọn trong thiết kế đều kết hợp và tác động qua lại với nhau để tạo ra một thể thống nhất khi đó mối quan hệ giữa chữ và hình rõ ràng và trông thật bắt mắt – cả hai thứ ấy phải hòa quyện không rời với nhau.
Một ví dụ khác. Hãy nhìn những vỏ bao bì này và tự hỏi: Để nói rằng sản phẩm của bạn thực sự tươi ngon và có lợi cho sức khỏe thì có cách nào khác tốt hơn việc thể hiện những bức ảnh nhiều màu sắc của rau củ giòn tươi kia không. Hơn nữa, việc viết ra ngôn ngữ quảng cáo (copywriting)đã đưa ra những concept ý tưởng như “tươi” (fresh), “thị trường của người nông dân” (farmers market), “thay đổi theo mùa” (seasonal). Các hình ảnh và chữ hòa quyện cùng truyền tải một thông điệp.
[quote]Tạo phông nền cho chữ[/quote]
Như đã đề cập ngắn gọn ở phần trước, tạo không gian cho chữ dễ đọc và dễ nhìn là một bước quan trọng trong quá trình này. Có hai cách chính bạn có thể thực hiện:
Chọn một hình ảnh với khoảng trống. Điều này nhắc lại mẹo đầu tiên của chúng ta về bố cục. Những tấm hình có các vùng lấy nét rõ và rộng, độ lấy nét mờ hay hơi làm mềm hay các độ mềm khác của hình ảnh tạo không gian chi tiết nhỏ để thêm chữ là hai ứng cử xuất sắc nhất. Đó là vì những hình ảnh có chi tiết rõ nét đằng sau chữ có thể làm phần thiết kế của chữ bị khó khăn, nhiều khí là khó đọc.
Ví dụ, những hình ảnh truyền thông này có nền mờ vừa phải đủ để các vật có thể vẫn nhận diện được và typography nằm ở trên không bị chìm.
Chỉnh sửa hoặc thêm hiệu ứng cho hình ảnh. Hãy nói rằng bạn tìm thấy một hình ảnh hoàn hảo cho project của mình nhưng nó lại không phù hợp để chữ lên trên. Có lẽ nó không có nhiều khoảng trống rõ hay có nhiều chi tiết thú vị. Bạn vẫn có thể sử dụng nó nhưng bạn định phải có thêm chút nỗ lực để làm nổi bật văn bản. Có nhiều cách để bạn thực hiện điều đó.
· Thêm một dạng phông nền: Kiểu đặc hay trong suốt bao lấy một phần hình ảnh có chữ là một giải pháp thông dụng nhất.
· Thêm lớp phủ màu trong suốt: Khối màu trong suốt bao bọc toàn bộ hình ảnh có thể giúp giảm tối đa hình ảnh và bớt chi tiết lại, tạo một bề mặt cho vãn bản để có cái nhìn đồng nhất hơn.
· Làm sáng hoặc tối cho hình ảnh: Nếu bạn không thích thêm vài yếu tố cho layout thì đôi khi bạn có thể chỉnh sửa bức ảnh để làm nổi chữ.
Đây là những bức hình được làm tối để giúp phần chữ trắng thực sự nổi:
Và đây, khi một số bức ảnh sẵn có màu tối, hãy chú ý cách có kiểu gradient màu tối ở chân của mỗi hình, nó sẽ hỗ trợ một chút cho chữ.
[quote]Tăng độ rõ ràng bằng màu sắc và sự tương phản[/quote]
Một khi bạn đã có hình ảnh được chọn, bạn sẽ muốn đảm bảo rằng chữ không được nổi quá trên trang giấy và màn hình, đặc biệt nếu bạn không dùng kiểu phông nền hay các kỹ thuật khác để hỗ trợ. Màu sắc và sự tương phản là hai cách tốt nhất để làm điều đó. (– Bài viết do RGB thực hiện. Vui lòng liên hệ tác giả và rgb.vn khi có ý định đăng tải lại bản dịch này)
Màu sắc. Có nhiều cách tiếp cận khi chọn sử dụng cách phối màu cho những thiết kế của mình. Nhưng hãy nhìn hai ví dụ cụ thể dưới đây có liên quan đến cặp chữ và hình ảnh nói chung.
· Phối màu: Để thiết kế trông hài hòa và kết nối, bạn có thể thử lấy màu trục tiếp từ hình ảnh để áp dụng vào chữ.
· Chọn sự đối lập: Để có một cái nhìn lôi cuốn kịch tính hơn, hãy thử sự kết hợp màu sắc tương phản. Vòng tuần hoàn màu sắc là điểm xuất phát tốt với các cặp màu bổ sung (hay đối lập) như xanh dương và cam hoặc tím và vàng, như các thiết kế dưới đây.
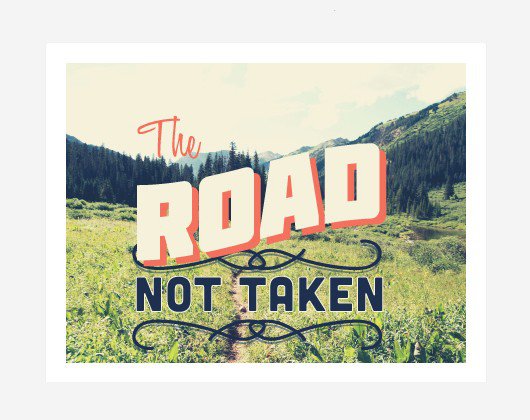
Tương phản. Bạn có thể tạo độ tương phản bằng màu sắc (như ở ví dụ trước) và cũng có thể thông qua nhiều đặc điểm như kích cỡ, hình dạng, vị trí và nhiều nhiều nữa. Thiết kế postcard dưới đây sẽ sử dụng tất cả những đặc điểm này: Màu hồng cá hồi (salmon pink) tương phản với màu xanh dương và xanh lá trong bức ảnh; kích cỡ của chữ tương phản với nhau và hình dạng các phông chữ được chọn cũng như vậy; hướng của chữ “ROAD” cong và nghiêng tương phản với phần còn lại của typography (nhưng theo độ xiên của đồi núi trong hình). Tất cả sự lựa chọn này tạp nên một bố cục thật tuyệt và làm nổi bật chữ.
[quote] Thêm nhiều cảm hứng hơn nữa[/quote]
Cuối cùng, hãy cùng nhìn một sự chọn lựa của các thiết kế có kết hợp những kỹ thuật mà chúng ta đã đề cập tạo nên hiệu quả tốt:
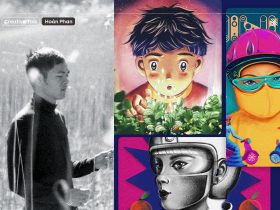
Tờ gấp flyer này: 1) một bức hình có một khoảng trống mờ ở phía trên dành cho chữ (và có thể được làm sáng lên); 2) sử dụng màu cho chữ lấy từ bức hình (chú ý các sắc độ khác nhau của màu xanh turquoise trên áo của người đàn ông).
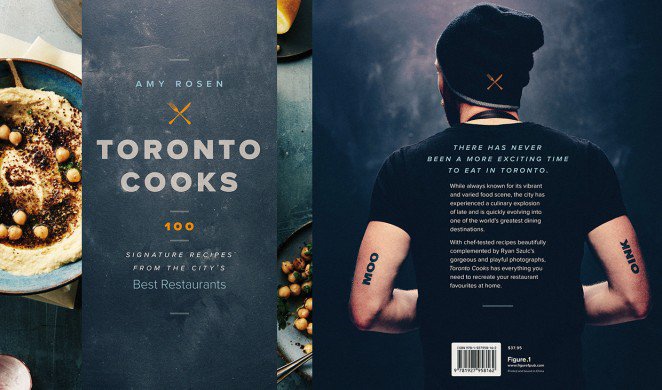
Bìa của cuốn sách này: 1) sử dụng dạngtexture background ở bìa trước… 2) nhưng một bức ảnh với khoảng trống rõ ở bìa sau nơi chữ được sắp xếp theo hình dạng của ảnh; 3) có chữ màu tương phản (xanh dương và cam, một cặp màu tương phản trên vòng tuần hoàn màu sắc).
Landing page này: 1) có sự cân đối về chiều dọc; 2) hình ảnh cũng như chữ đều bổ trợ cho nhau, cả về phong cách trình bày và nội dung/thông điệp.
Bìa catalog này: 1) cũng có bố cục cân đối; 2) hình ảnh và chữ có hòa quyện nhau tạo nên bối cảnh thông điệp của thiết kế – hình ảnh cho thấy sản phẩm của công ty đã được lên kệ và đoạn chữ in cũng giải thích lợi ích của nó.
Cuốn brochure này: 1) tận dụng khu vực mờ của hình ảnh để đặt chữ vào; 2) bao gồm nhiều màu nổi để làm những mảng nội dung được nổi bật.
[quote]Tóm lại[/quote]
Chúng tôi hy vọng bạn sẽ cảm thấy có thêm động lực để bắt tay vào thực hiện những thiết kế tiếp theo của mình với những ý tưởng mới. Hãy tự do tận dụng sự lựa chọn mẫu template của Canva cho nhiều loại project cũng như bộ sưu tập hình ảnh và phông chữ nếu bạn muốn bắt đầu ngay bây giờ. Chúc các bạn vui!
















































































Để lại đánh giá