Hóa ra, những điều đơn giản như chỉnh màu một nút bấm trên website cũng có thể thay đổi hành vi sử dụng hoặc tạo được sự cảm mến từ phía người dùng. Bài viết dưới đây sẽ giải thích tầm quan trọng của màu sắc trong thiết kế website và nhận diện thương hiệu.
Tại sao Facebook lại có màu xanh dương?
Theo tờ The New Yorker, lý do rất đơn giản. Bởi vì Mark Zuckerberg bị “mù màu” đỏ – xanh lá, vì vậy xanh dương là màu có Mark thể nhìn thấy và phân biệt tốt nhất.
Lý do chọn màu nghe có vẻ không khoa học lắm, phải không?
Đó chỉ là trường hợp của Facebook, còn trên thực tế có rất nhiều ví dụ tuyệt vời về cách màu sắc thực sự ảnh hưởng đến quyết định mua hàng hay sử dụng sản phẩm của chúng ta. Hơn hết thảy, thị giác là một trong những giác quan phát triển mạnh nhất ở con người. Một cách tự nhiên nhất, thị giác và hình ảnh chúng ta nhìn thấy chiếm đến 90% đánh giá ban đầu khi quan sát màu sắc một sản phẩm.
Vậy nên, màu sắc thực sự ảnh hưởng đến chúng ta như thế nào, đâu là khoa học về màu sắc trong marketing? Hãy cùng phân tích một số quan sát thú vị dưới đây.
Đầu tiên, bạn có thể nhận ra những thương hiệu website quen thuộc chỉ dựa trên màu sắc liên quan?
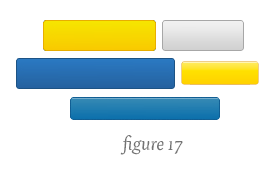
Trước khi chúng tôi đi sâu vào những nhận định, đây là một số ví dụ tuyệt vời chỉ cho bạn thấy màu sắc có sức gợi nhớ mạnh mẽ như thế nào. Chỉ dựa trên màu sắc của các nút bấm, bạn có thể đoán được đó là website nào không?Ví dụ 1 (đơn giản):

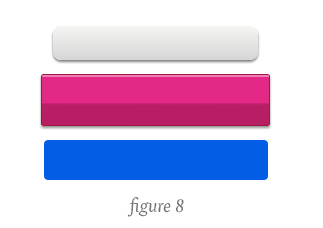
Ví dụ 2 (đơn giản):
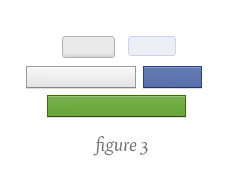
Ví dụ 3 (trung bình):

Ví dụ 4 (khó):
Đây là những ví dụ tuyệt vời từ nhà thiết kế Marc Hemeon của YouTube cho thấy sức mạnh thực sự của màu sắc trong việc gợi nhớ hình ảnh thương hiệu.Bạn đoán được hết cả 4 ví dụ trên không?
Nếu không, câu trả lời nằm ở cuối bài viết.
Vậy thì, có phải màu sắc kích hoạt các cảm giác của chúng ta về sự vật?
Đúng vậy. Cảm giác không phải lúc nào cũng rõ ràng, nhưng màu sắc luôn mang đến cho bạn cảm-giác-gì-đó về sự vật bạn đang nhìn.
Nếu không phải như vậy thì tại sao các công ty kinh doanh hoa quả tươi đều dùng màu xanh lá mà không phải màu đỏ đen? Tại sao các thương hiệu thời trang sang trọng đều dùng toàn màu đen trắng? Tại sao các công ty dược phẩm có khuynh hướng thích dùng màu lạnh xanh nhẹ nhàng hơn là tông màu nóng vàng đỏ?
Bốn ví dụ tuyệt vời dưới đây sẽ giúp bạn hiểu rõ hơn về những lựa chọn màu sắc cảm giác:
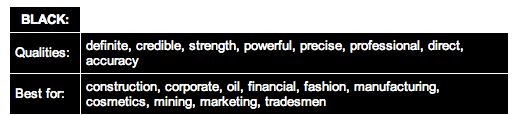
Màu đen:

– Đặc tính: rõ ràng, đáng tin cậy, sức mạnh, quyền lực, chính xác, chuyên nghiệp, trực tiếp, chính xác
– Tốt nhất cho ngành : Xây dựng, cổ phần , Dầu mỏ, tài chính, thời trang, chế tạo, Hóa mỹ phẩm, khai khoán, tiếp thị, thương mại…
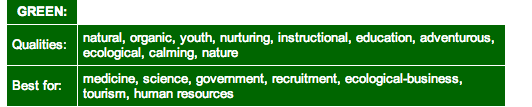
Màu xanh lá:

– Đặc tính: tự nhiên, hữu cơ, Tươi trẻ , dưỡng dục, giảng dạy, giáo dục, phiêu lưu, sinh thái, bình tĩnh, thiên nhiên.
– Tốt nhất cho ngành: Dược phẩm, khoa học, chính phủ, tuyển dụng, kinh doanh sinh học, du lịch và nhân sự.
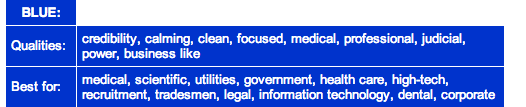
Màu xanh dương:

– Đặc tính: uy tín, Bình tĩnh, sạch , trọng tâm, y khoa, chuyên nghiệp, tư pháp, năng lượng, thích kinh doanh.
– Tốt nhất cho ngành: Y khoa, khoa học, tiện ích, chính phủ, chăm sóc sức khỏe, công nghệ cao, tuyển dụng, thương mại, pháp lý, Công nghệ thông tin, nha khoa, cộng tác…
Rõ ràng, các công ty trong cùng nhóm màu này đang cố gắng kích thích một cảm gíac nào đó trong tâm trí người tiêu dùng – và cảm giác đó được liên kết chặt chẽ với một tông màu nhất định:

Khi chúng ta cảm thấy muốn mua một cái gì đó, màu sắc có thể đóng một vai trò quyết định. Phân tích các dữ liệu thu thập được, công ty KISSmetrics đã tạo ra một Infographic để lý giải màu sắc ảnh hưởng đến hành vi mua hàng của chúng tanhư thế nào.
Đây là Infographic đầy đủ:

Trong đó, đáng chú ý là vai trò của màu xanh lá cây, nổi bật như là màu sắc dễ chịu nhất chúng ta có thể sử dụng để giúp cho việc mua hàng dễ dàng hơn. Hay một quan sát cũng khá phổ biến khác, màu đen thường được sử dụng cho các sản phẩm sang trọng.
Vậy thì, làm thế nào để vận dụng màu sắc tốt hơn trong thiết kế ứng dụng, website, thương hiệu?
Chọn tông màu chủ đạo cho website của bạn là việc làm rất vui, tốn nhiều thời gian và không hề dễ dàng. Tuy nhiên, một số nghiên cứu của KISSmetrics sẽ cho bạn lý do để lựa chọn.
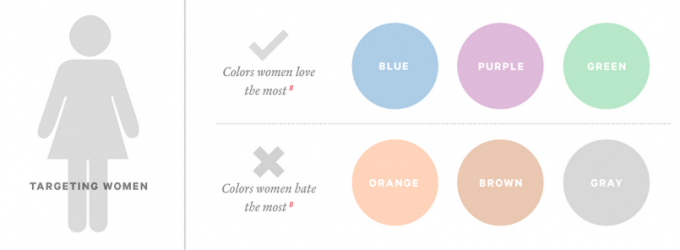
Ví dụ, nếu bạn đang xây dựng một ứng dụng mà chủ yếu nhắm vào phụ nữ, đây là lời khuyên tốt nhất của dành cho bạn:

– Phụ nữ thích: xanh, tím và xanh
– Phụ nữ ghét: da cam, nâu và xám
Trong trường hợp ứng dụng của bạn phục vụ đúng đối tượng nam giới, các quy tắc sẽ là hơi khác nhau. Ở đây có thể là:

– Đàn ông thích: xanh, xanh và đen
– Đàn ông ghét: Màu nâu, da cam và tím
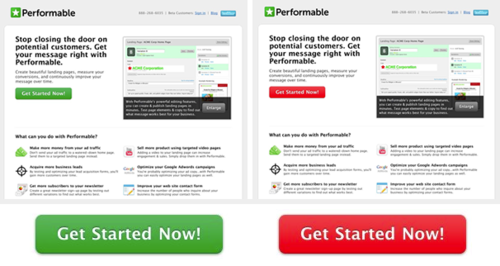
Trong một thử nghiệm khác – thực hiện bởi Performale, chúng ta hãy tìm hiểu xem việc đơn giản là thay đổi màu sắc của một button sẽ tạo ra sự khác biệt như thế nào trong quyết định mua hàng.
Performale bắt đầu với một tình huống đặt ra đơn giản: giữa 2 màu xanh lá cây và màu đỏ trên nút “MUA HÀNG”, nút màu nào sẽ tạo ra clicks nhiều hơn?
Đối với màu xanh lá cây, trực giác của họ là thế này:
“Xanh lá cây bao hàm những ý tưởng như “tự nhiên”và”môi trường”, và với việc được sử dụng rộng rãi trong đèn giao thông, màu xanh lá sẽ kích thích ý nghĩ “let’s go / mua thôi / tới luôn”.
Cho màu đỏ, suy nghĩ của họ đi như thế này:
“Màu đỏ, ngược lại, thường được dùng để tạo sự hứng thú, đam mê, máu, và… cảnh báo nguy hiểm”, màu đỏ thường rất bắt mắt, và được dùng trên biển cảnh báo hoặc ra lệnh dừng lại trong giao thông.
Ít nhất đó là dự đoán của họ. Còn đây là kết quả thực tế đo lường:

Nút màu đỏ vượt trội so với nút màu xanh lá cây 21%. Mọi thông tin khác trên các trang là như nhau, do đó, nút màu đỏ là điều duy nhất tạo ra sự khác biệt này.
Điều này chắc chắn làm tôi băn khoăn. Nếu chúng ta đọc tất cả các nghiên cứu trước khi có thí nghiệm này và yêu cầu tất cả các nhà nghiên cứu áp dụng lựa chọn màu sắc, tôi chắc chắn rằng màu xanh lá cây sẽ là câu trả lời trong gần như tất cả các trường hợp.
Không đúng lắm.
Khi làm website hoặc thiết kế giao diện, thử nghiệm các màu sắc khác nhau để tìm xem giải pháp nào cho hiệu quả cao nhất là điều hết sức cần thiết. Không phải tất cả kết quả đều rõ ràng, nhưng bạn sẽ thấy ngay hiệu quả một khi chọn đúng, mà điều đó là rất quan trọng trong marketing. Đúng đặt tất cả niềm tin vào các nghiên cứu thị trường, dữ liệu đôi khi luôn có thể bị đánh bại bởi trực giác.
Cuối cùng, tại sao các liên kết (hyperlink) thường có màu xanh?
Đây thực sự là một câu chuyện thú vị. Tại sao liên kết hay có màu xanh?Lý do thoạt đầu nghe có vẻ không khoa học lắm: đó là để tạo độ tương phản tốt nhất giữa màu xanh và màu xám cho nguyên bản gốc của những trang web đầu tiên.

“Tim Berners-Lee, người phát minh ra World Wide Web, được cho là người đàn ông đầu tiên được làm cho liên kết màu xanh. Mosaic một trình duyệt web rất sớm, các trang web hiển thị với một nền màu xám (xấu xí) và văn bản màu đen. Màu sắc tối nhất nổi bật trên nền xám vào thời điểm mà không phải là màu đen là màu xanh. Vì vậy, để tạo liên kết nổi bật so với văn bản đơn giản, nhưng vẫn có thể đọc được, màu xanh đã được lựa chọn. “
Khoa học về màu sắc là điều vô cùng thú vị: chỉ đơn giản là thay đổi một màu sắc có thể tạo ra những kết quả hoàn toàn khác biệt trong thiết kế website và nhận diện thương hiệu.Còn bạn, đã có những kinh nghiệm thực tế gì trong việc sử dụng màu sắc trong thiết kế, hãy chia sẻ trong phần quan điểm bên dưới nhé.




















































Để lại đánh giá